前言
微信小程序为电商类小程序,提供了非常完善、优秀、安全的支付功能。在小程序内可调用微信的API完成支付功能,方便、快捷。小程序开发者在开发小程序时,支付流程是必然要接触到,今天就小程序支付的全流程为大家一一细说,让小伙伴能快速得掌握小程序支付能力,避免踩坑!
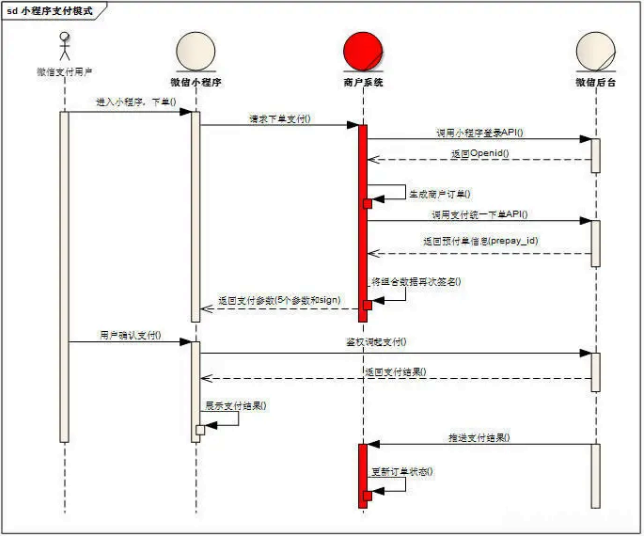
知己知彼,方能百战不殆-小程序支付流程图

举个栗:
某用户小明在某电商小程序上购买一块肥皂,从浏览、下单到支付经历了什么样的过程呢?
1、打开电商小程序,搜索浏览到某雕肥皂,点击查看详情后,发现大小、丝滑程度都很合适,点击直接下单
2、wx.login获取用户临时登录凭证code,发送到后端服务器换取openId
3、在下单时,小程序需要将小明购买的商品Id,商品数量,以及小明这个用户的openId传送到服务器
4、服务器在接收到商品Id、商品数量、openId后,生成服务期订单数据,同时经过一定的签名算法,向微信支付发送请求,获取预付单信息(prepay_id),同时将获取的数据再次进行相应规则的签名,向小程序端响应必要的信息(必须字段信息将在下文进行详细说明)
5、小程序端在获取对应的参数后,调用wx.requestPayment()发起微信支付,唤醒支付工作台,进行支付
小结
进行微信支付,在小程序端我们主要做三件事:
注:服务端调用统一下单API、签名算法不再本次分享讨论范围内,请期待胡哥的另外一次分享。
1、使用wx.login获取临时登录凭证code,发送到后端获取openId
wx.login({
success (res) {
if (res.code) {
// 发起请求,换取openId
wx.request({
url: '',
data: {
code: res.code
}
})
}
}
})
2、将openId以及相应需要的商品信息发送到后端,换取服务端进行的签名等信息
wx.request({
url: '',
data: {
openId: '',
num: 1,
id: '111'
}
})
3、接收返回的信息(必须要包含发起微信支付wx.requestPayment的参数),发起微信支付
wx.requestPayment({
// 时间戳
timeStamp: '',
// 随机字符串
nonceStr: '',
// 统一下单接口返回的 prepay_id 参数值
package: '',
// 签名类型
signType: '',
// 签名
paySign: '',
// 调用成功回调
success () {},
// 失败回调
fail () {},
// 接口调用结束回调
complete () {}
})
注意:以上信息中timeStamp、nonceStr、prepay_id、signType、paySign各参数均建议必须都由服务端返回(这样会尽最大可能性保证签名数据一致性),小程序端不做任何处理
基于Taro的微信支付实例
import Taro, { Component } from '@tarojs/taro'
import { View, Text, Button } from '@tarojs/components'
import './index.scss'
export default class Index extends Component {
config = {
navigationBarTitleText: '首页'
}
componentWillMount () { }
async componentDidMount () {
}
componentWillUnmount () { }
componentDidShow () { }
componentDidHide () { }
/**
* sendOrderInfo()
* @description 提交订单信息,获取支付凭证,唤起支付
*/
async sendOrderInfo () {
// 获取临时登录凭证code
let codeData = await Taro.login()
// 换取openId
let openId = ''
if (codeData.code) {
let res = await Taro.request({
// 定义的后端换取openId的接口
url: 'https://www.justbecoder.com/getLogin',
data: {
code: codeData.code
}
})
if (res && res.code === 0) {
openId = res.openId
}
}
// 发送openId以及对应的商品信息
let data = await Taro.request({
url: 'https://www.justbecoder.com/createdOrder',
data: {
openId,
// 实际情况的商品数量
num: 1,
// 实际情况的商品Id
id: 111,
}
})
// code === 0 表示提交订单成功,返回需要的签名信息等
if (data && data.code === 0) {
let {
timeStamp,
nonceStr,
prepay_id,
signType,
paySign
} = data.payInfo
// 唤起支付,按小程序要求格式发送参数
let payData = await Taro.requestPayment({
timeStamp,
nonceStr,
package: 'prepay_id=' + prepay_id,
signType,
paySign
})
if (payData && payData.errMsg === 'requestPayment:ok') {
Taro.showModal({
title: '操作提示',
content: '支付成功',
showCancel: false,
confirmText: '确定'
})
} else {
Taro.showModal({
title: '操作提示',
content: '支付失败,请重新尝试',
showCancel: false,
confirmText: '确定'
})
}
}
}
render () {
return (
<View className='index'>
<Button onClick={this.sendOrderInfo}>立即下单</Button>
</View>
)
}
}
效果图

结语
在实际项目操作中,大家把接口换成自己的可用接口即可。
© 著作权归作者所有
发表评论





 点击刷新
点击刷新



