1.导航栏部分
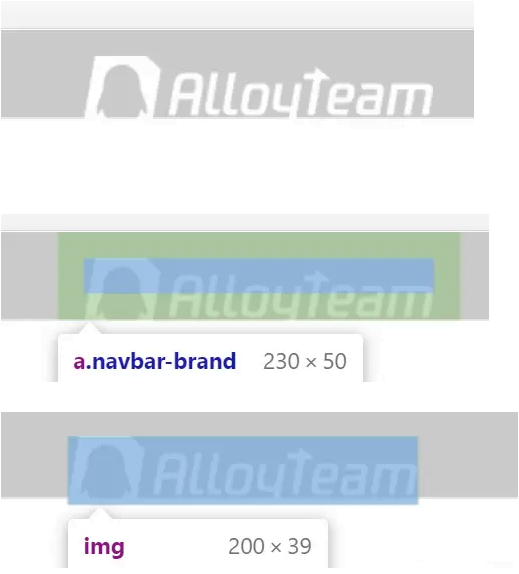
1.导航栏添加logo图片时产生的高度不齐。

2.原因分析
由于logo父元素高度小于子元素内容高度,导致子元素内容向下溢出导致了logo部分高度不齐的原因。
3.解决的方法
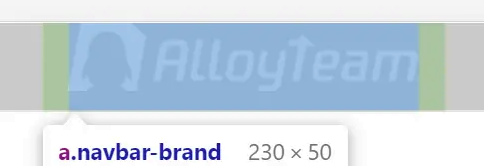
1.设置logo的父元素高度大于子元素,如果父元素内边距外边距存在,可以先将父元素的内外边距进行调试,调试后高度对齐也可。如图所示

//在谷歌调试找到对应的代码模块进行微调观察,然后在vscode修改值即可
.navbar-brand {
float: left;
height: 50px;
padding: 0px 15px;
font-size: 18px;
line-height: 20px;
}
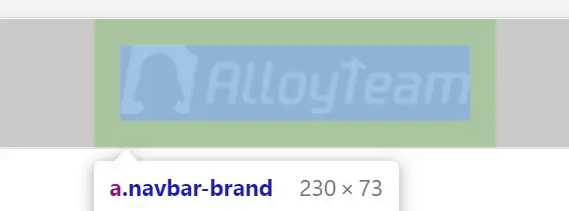
2.如果修改内外边距也无法将logo高度对齐时,可以选择把父元素高度调高也亦可。

//修改logo父元素的height属性
.navbar-brand {
float: left;
height: 73px;
padding: 15px 15px;
font-size: 18px;
line-height: 20px;
}
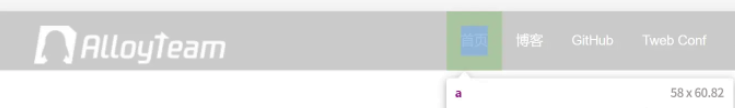
3.除了以上两种方法,还可以调整父元素的兄弟元素高度设导航栏整体高度提示,以达到logo内容全部展示出来。

//此时的a为logo父元素的兄弟元素,修改line-height能让导航栏整体高度提高,使logo全部展示出来
.navbar-nav>li>a {
padding-top: 10px;
padding-bottom: 10px;
line-height: 32px;
}
4.修改后的整体到导航栏模样

5.此时如果想要导航栏背景整体透明可以添加属性
.navbar {
background-color: transparent;
}
6.想让导航栏固定在顶部时可以在bootstrap找到对应的类名在html骨架中添加即可。
添加 .navbar-fixed-top 类可以让导航条固定在顶部,还可包含一个 .container 或 .container-fluid 容器,从而让导航条居中,并在两侧添加内补(padding)。
<nav class="navbar navbar-default navbar-fixed-top ">
2.轮播图部分
1.常见的引用问题,修改轮播图id时,按钮功能无法生效。
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- 按钮 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
<!--轮播图图片 -->
<div class="carousel-inner" id="at-banner" role="listbox">
<div class="item active">
<img src="./uploads/banner_1.jpg" alt="...">
</div>
<div class="item">
<img src="./uploads/banner_2.jpg" alt="...">
</div>
<div class="item">
<img src="./uploads/banner_3.jpg" alt="...">
</div>
<div class="item">
<img src="./uploads/banner_4.jpg" alt="...">
</div>
</div>
<!-- 控制模块 -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
2.原因分析
由于轮播图的id名有对应的JS功能区,所以修改id名可能导致某些功能无法实现。
3.处理方法
尽量不修改原生bootstrap的id名字,有其他功能需要完善则需要改变id。
© 著作权归作者所有
发表评论





 点击刷新
点击刷新



