1. 拷贝对象
如果想要把某个对象拷贝(合并)给另外一个对象使用,此时可以使用$.extend()方法
语法:

● deep:如果设为true为深拷贝,默认为false 浅拷贝
● target:要拷贝的目标对象
● object1:待拷贝到第一个对象的对象。
注意:面试提问点:
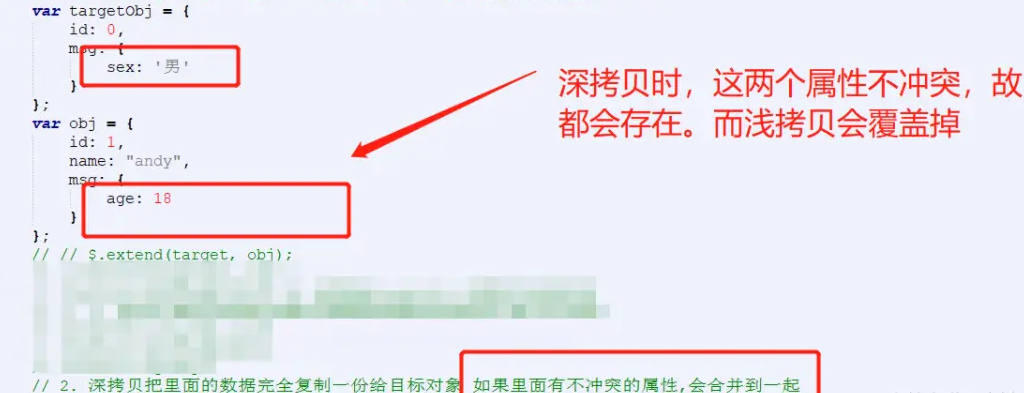
● 浅拷贝是把被拷贝的对象复杂数据类型中的地址拷贝给目标对象,修改目标对象会影响被拷贝对象。
● 深拷贝,前面加true,完全克隆(拷贝的对象,而不是地址),修改目标对象不会影响被拷贝对象。
注意:针对复杂数据类型而言,比如对象中嵌套着对象。

2. jQuery插件
jQuery功能比较有限,想要更复杂的特效效果,可以借助于jQuery插件完成。
注意:这些插件也是依赖于jQuery来完成的,所以必须要先引入jQuery文件,因此也称为jQuery插件。
jQuery插件常用的网站:

jQuery插件使用步骤︰
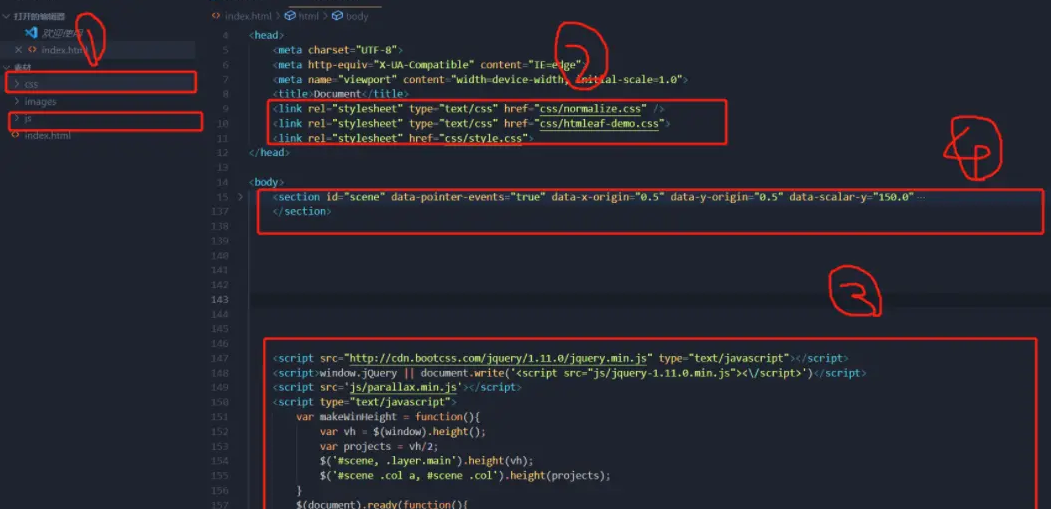
● 引入相关文件。(jQuery文件和插件文件)
● 复制相关html、css、js(调用插件)。
引入相关的css和js文件,然后再html页面进行导入。

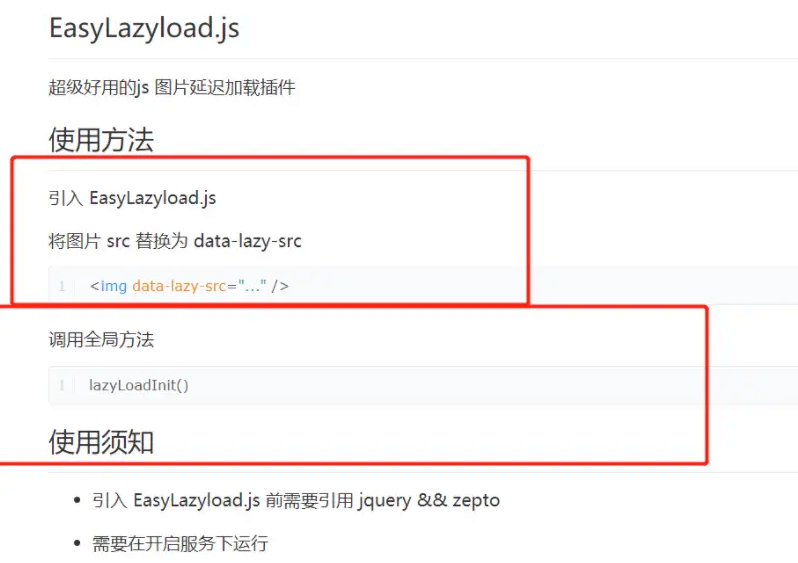
3. 图片懒加载
即我们页面滑动到可视区域再去加载图片,提高网页性能。
● 图片懒加载(图片使用延迟加载在可提高网页下载速度。它也能帮助减轻服务器负载)
● 当我们页面滑动到可视区域,再显示图片。
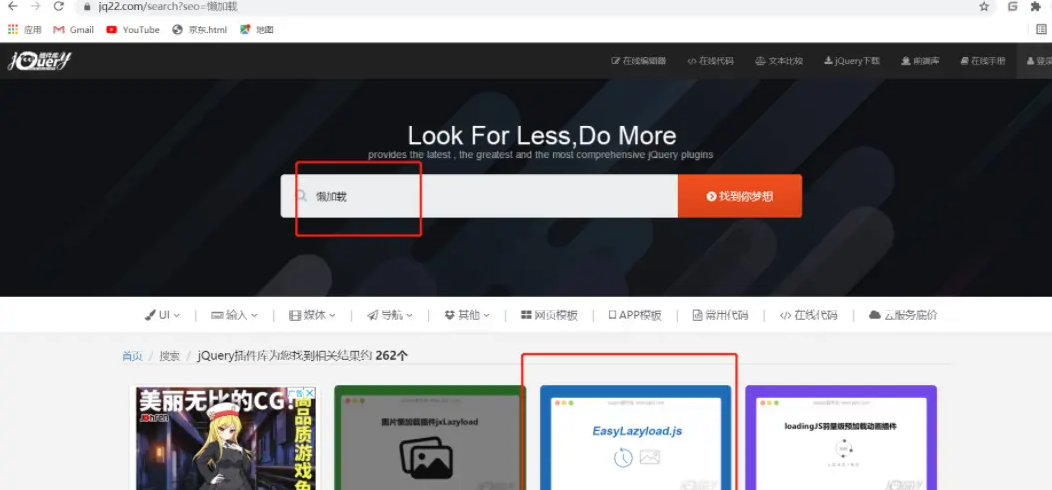
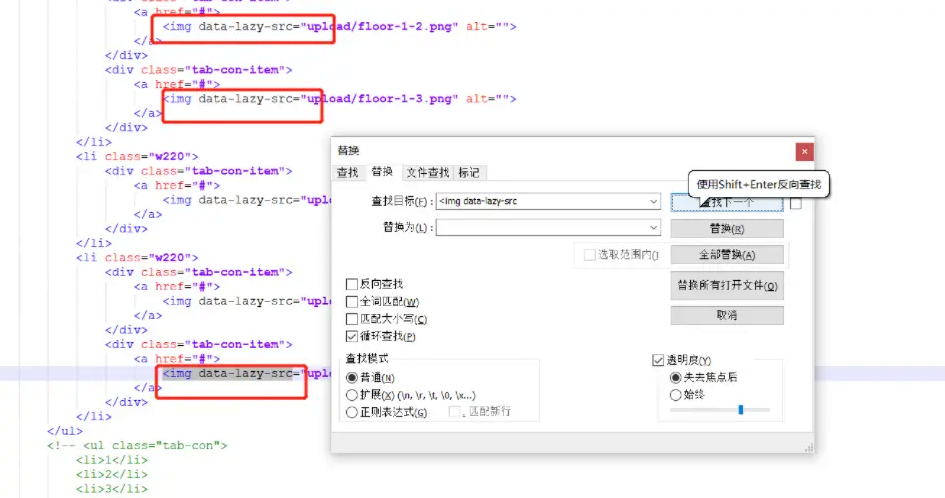
● 我们使用jquery插件库EasyLazyload。注意,此时的js引入文件和js调用必须写到DOM元素(图片)最后面

先导入相关的js和css代码然后复制代码使用


4. 全屏滚动插件
链接:www.dowebok.com/77.html
<link rel="stylesheet" href="css/fullpage.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/fullpage.min.js"></script>
© 著作权归作者所有
发表评论





 点击刷新
点击刷新



