一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
二、网页效果






三、代码展示
1.HTML结构代码
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>HOME</title>
<link rel="shortcut icon" type="image/jpg" href="picture/head.jpg">
<link rel="stylesheet" type="text/css" href="css/mystyle.css">
<link rel="stylesheet" type="text/css" href="css/picture.css">
<link rel="stylesheet" type="text/css" href="css/home.css">
<script type="text/javascript" src="js/return_time.js" fontsize="20px"></script>
<script type="text/javascript" src="js/picture.js" fontsize="20px"></script>
</head>
<body bgcolor="#F8F8FA">
<div id="whole">
<div id="head">
<div class="head_left">
<div class="head_img">
<img class="head" src="picture/head.jpg" title="XXX hometown introduce">
</div>
<h2>Hometown Introduce</h2>
</div>
<div id="head_time">
<script type="text/javascript">
return_time();
</script>
</div>
</div>
<div id="title">
<div class="title_left">
<div class="home_page"><a href="">首页</a></div>
<div class="detail_introduce"><a href="detail_introduce.html">景点介绍</a></div>
</div>
<div class="title_right">
<div class="specialty"><a href="specialty.html">特产介绍</a></div>
<div class="personal_information"><a href="log.html">登录</a> <a>/</a> <a href="re.html">注册</a></div>
</div>
</div>
<div id="container">
<div id="list" style="left: -1050px;">
<img src="picture/005.jpg" alt="1">
<img src="picture/001.jpg" alt="1" title="在山上远眺全城">
<img src="picture/002.jpg" alt="2" title="登高远望">
<img src="picture/003.jpg" alt="3" title="有这样的春天,夏天">
<img src="picture/004.jpg" alt="4" title="也有这样的秋天">
<img src="picture/005.jpg" alt="5" title="还有这样的冬天">
<img src="picture/001.jpg" alt="5">
</div>
<div id="buttons">
<span index="1" class="on"></span>
<span index="2"></span>
<span index="3"></span>
<span index="4"></span>
<span index="5"></span>
</div>
<a href="javascript:;" id="prev" class="arrow"><</a>
<a href="javascript:;" id="next" class="arrow">></a>
</div>
<br>
<hr width="90%">
<div id="content">
<h2> 家乡简介</h2>
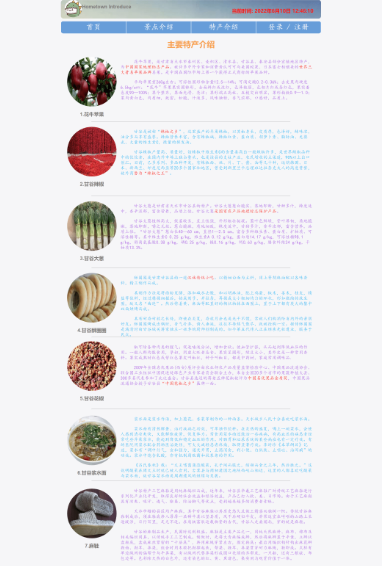
<p class="home"> 天水市甘谷县,古称冀,周庄王九年(公元前688年),建冀县,迄今有2703年,为全国县治肇始之地,有“<font class="emphasis">华夏第一县</font>”之称。也曾是汉朝凉州汉阳郡的郡治,唐改伏羌县,1928年改甘谷县。</p>
<p class="home"> 甘谷山川秀美,历史悠久,民风淳朴,人文荟萃。巍巍朱圉雄峙,滔滔渭水长流,名山大川,载于《尚书》,深厚的文化积淀,孕育了不少仁人志士。相传华夏人文初祖太昊伏羲氏诞生于县南“古风台”,当年大禹治水,导渭于河,遗迹犹在,春秋时石作蜀负笈齐鲁,游学洙泗,师从孔子,名列七十二贤;蜀汉大将军姜维,在三国后期继承诸葛事业,力撑蜀汉半壁江山,“远志”风范,遗泽后世;清代翰林院侍读学士巩建丰,被誉为“关西师表”。境内文物古迹星罗棋布,县城西南四十里处传为秦先祖非子牧马之地。有仰韶文化和齐家文化多处,出土珍贵文物1000多件,或藏于北京故宫,或存于省博物馆。县城西石窟群绵延十余公里,尤以全国重点文物保护。</p>
<p class="home"> 甘谷县气候温和,物产丰富。川道区地势平坦,土层深厚,灌溉条件良好,适宜于发展优质高效农业,有“<font class="emphasis">金腰带</font>”之称。南岭渠使南山6万亩农田变得富庶丰饶,十余万亩天然次生林和广阔的草地,为发展畜牧业提供了优质天然资源。甘谷是祖国的几何中心,交通便利。陇海铁路纵贯全境,宝兰二线即将通车,316国道从县城南通过。以这两条交通大动脉为主线,和县、乡、村公路构织成交通网络,把甘谷城乡和外地联在一起。</p>
</div>
</div>
</body>
</html>
2.CSS样式代码
body {
padding: 0px;
}
#container {
width: 1050px;
height: 500px;
border: 0px solid #333;
overflow: hidden;
position: relative;
margin: 0 auto;
margin-top: 15px;
}
#list {
width: 7350px;
height: 400px;
position: absolute;
z-index: 1;
}
#list img {
float: left;
}
#buttons {
position: absolute;
height: 10px;
width: 100px;
z-index: 2;
bottom: 20px;
left: 475px;
}
#buttons span {
cursor: pointer;
float: left;
border: 1px solid #fff;
width: 10px;
height: 10px;
border-radius: 50%;
background: #333;
margin-right: 5px;
}
#buttons .on {
background: orangered;
}
.arrow {
cursor: pointer;
display: none;
line-height: 39px;
text-align: center;
font-size: 36px;
font-weight: bold;
width: 40px;
height: 40px;
position: absolute;
z-index: 2;
top: 230px;
background-color: RGBA(0,0,0,.3);
color: #fff;
}
.arrow:hover {
background-color: RGBA(0,0,0,.7);
}
#container:hover .arrow {
display: block;
}
#prev {
left: 20px;
}
#next {
right: 20px;
}
四、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
1、页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
2、所有页面相互超链接,可到三级页面,有5-10个页面组成;
3、页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
4、菜单美观、醒目,二级菜单可正常弹出与跳转;
5、要有JS特效,如定时切换和手动切换图片新闻;
6、页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
7、页面清爽、美观、大方,不雷同。
8、网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
© 著作权归作者所有
发表评论





 点击刷新
点击刷新



