小程序的介绍
什么是小程序?
1、2017年度百度百科十大热词之一
2、微信小程序(wei xin xiao cheng xu),简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用( 张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小, 下载速度很快,用户感觉不到下载的过程 )
3、限制:同一个分包中的页面享有共同的预下载大小限额 2M,限额会在工具中打包时校验。
4、2017年1月9日0点,万众瞩目的微信第一批小程序正式低调上线。
小程序可以干什么?
1、同App进行互补,提供同app类似的功能,比app操作更加简洁的轻应用
2、通过扫一扫或者在微信搜索即可下载
3、用户使用频率不高,但又不得不用的功能软件,目前看来小程序是首选
4、连接线上线下
5、开发门槛低, 成本低
相关资料
官网:
微信公众平台
微信公众平台,给个人、企业和组织提供业务服务与用户管理能力的全新服务平台。https://mp.weixin.qq.com/
开始
开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
跟随这个教程,开始你的小程序之旅吧!
(小程序可用归纳为前端技术 可参照vue+Elementui进行学习)、
1.简介,了解vue 渐进式框架
2.入门:数据双向绑定 生命周期
3.vue的语法
4.vue的组件
5.组件式开发,以增删改查去贯穿使用
----1.引入组件:如ElementUI,mockjs,axios,Vuex
----2.进行前后端交互
微信小程序的学习与开发思路
1.简介:了解小程序
2.入门:小程序的helloworld
3.小程序项目的目录结构及文件要认知
4.每一个文件的细节,小程序中的各页面的生命周期
5.小程序开始,OA项目的前端布局-首页 相当于Elementui中的内置组件布局
6.小程序开始,OA项目的前端布局-其他页面
7.小程序的api接口-与后端接口进行交互
8.同上
申请帐号
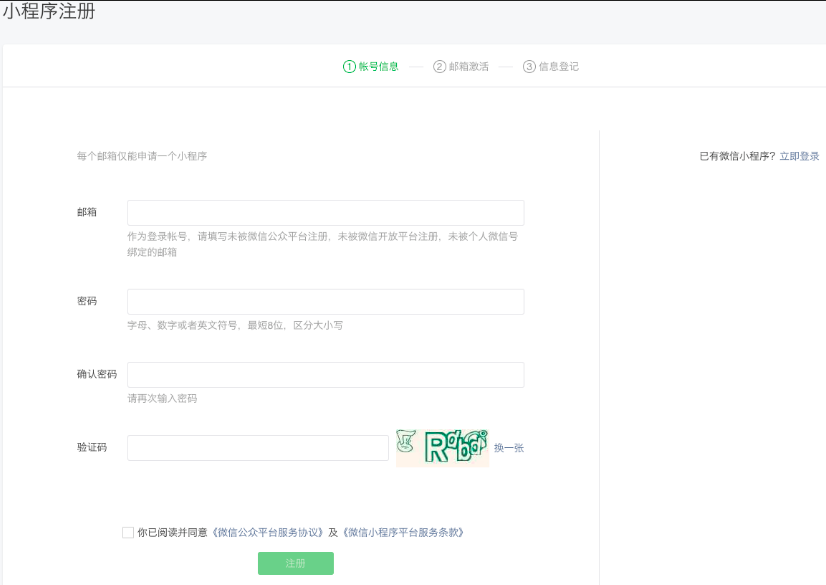
进入小程序注册页(https://mp.weixin.qq.com/wxopen/waregister?action=step1) 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。

在这个小程序管理平台,你可以管理你的小程序的权限,查看数据报表,发布小程序等操作。
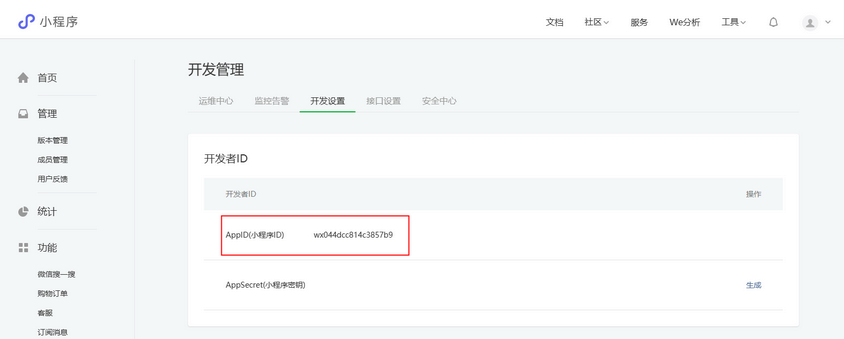
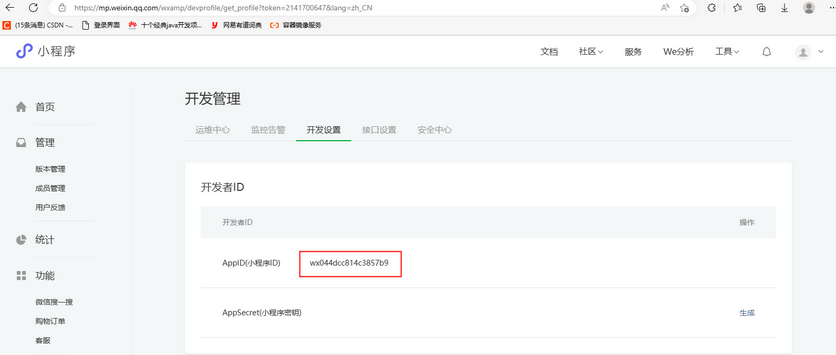
登录 小程序后台(https://mp.weixin.qq.com/) ,我们可以在菜单 “开发”-“开发设置” 看到小程序的 AppID 了 。

小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。
有了小程序帐号之后,我们需要一个工具来开发小程序。
安装开发工具
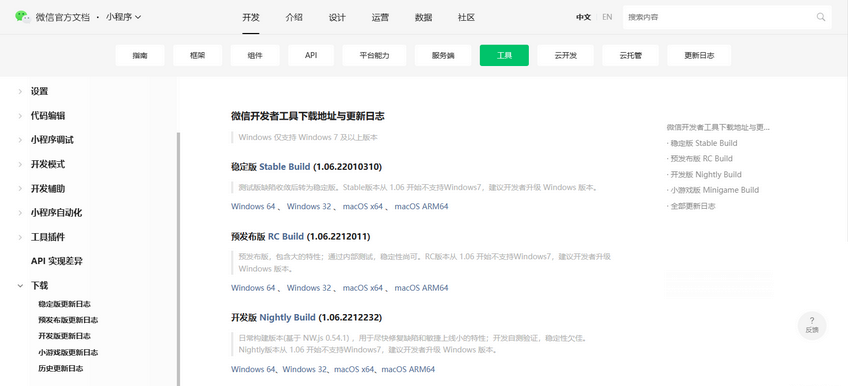
前往 开发者工具下载页面(https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html) ,根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看 《开发者工具介绍》(https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html)

打开小程序开发者工具,用微信扫码登录开发者工具,准备开发第一个小程序
第一个小程序
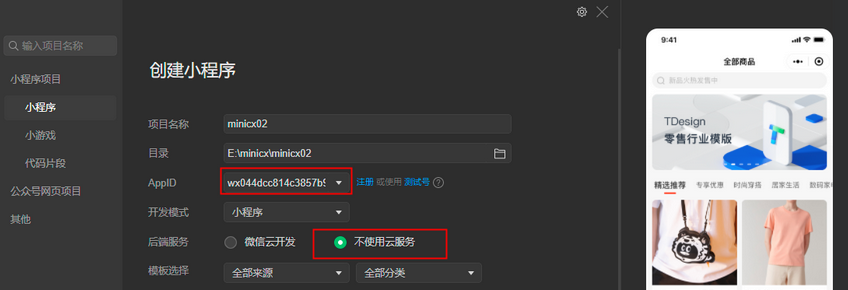
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,勾选 “不使用云服务” (注意: 你要选择一个空的目录才可以创建项目),点击新建,你就得到了你的第一个小程序了, 点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。
接下来我们来预览一下这个小程序的效果。
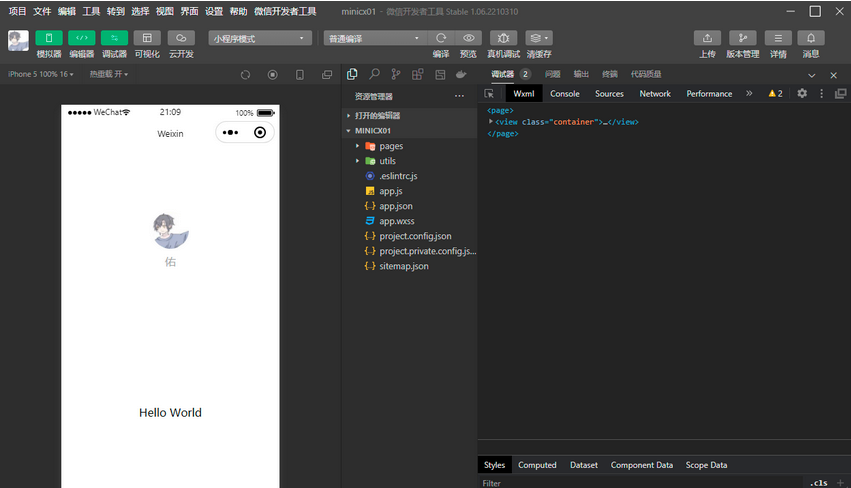
编译预览
点击工具上的编译按钮,可以在工具的左侧模拟器界面看到这个小程序的表现,也可以点击预览按钮,通过微信的扫一扫在手机上体验你的第一个小程序。

电商小程序案例项目演示
登录自己注册的小程序账号 没有的话先注册 登录后
获取AppID
https://mp.weixin.qq.com/wxopen/waregister?action=step1

将ID传入开发工具当中构建项目
开发工具下载地址
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

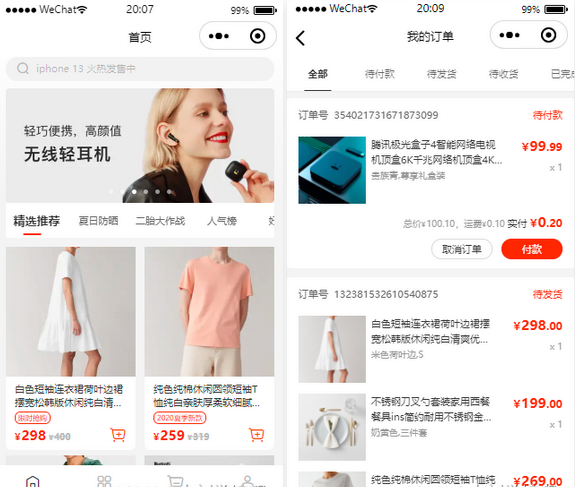
选择已有的电商项目进行演示查看
进行编译 查看项目
这是一个完整的电商小程序项目 只是数据为定死的 我们后期要做的就是开发一个OA系统 运用到其中的一些模块 如tab键的展示方式等等…以及前后端交互数据的实现

目录结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
覆盖主题

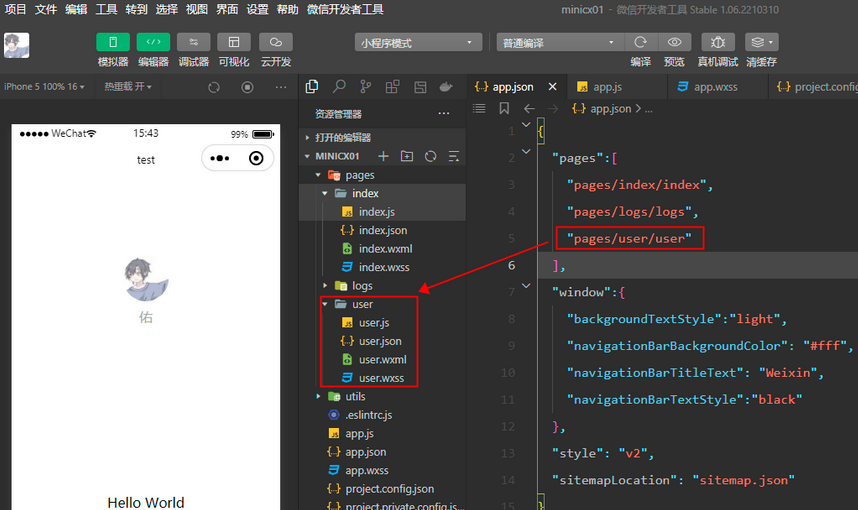
新增页面

个人理解
pages:放的是所有的页面 jsp html
wxml:放的是H5的网页结构,说白了就是HTML代码
js:放的是页面的动态效果及变量的定义
json:放该页面的公共配置
wxss:样式
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

小程序逻辑:
注册小程序 | 微信开放文档微信开发者平台文档
https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/app.html
小程序公共配置:
小程序配置 | 微信开放文档微信开发者平台文档
https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
小程序公共样式表:
WXSS | 微信开放文档微信开发者平台文档
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
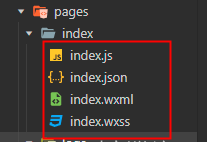
一个小程序页面由四个文件组成,分别是:

页面逻辑:
注册页面 | 微信开放文档
微信开发者平台文档
https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page.html
页面结构:
WXML | 微信开放文档
微信开发者平台文档
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/
页面配置:
小程序配置 | 微信开放文档
微信开发者平台文档
https://developers.weixin.qq.com/miniprogram/dev/framework/config.html#%E9%A1%B5%E9%9D%A2%E9%85%8D%E7%BD%AE
页面样式表:
WXSS | 微信开放文档
微信开发者平台文档
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
详情请查看官方文档
例:
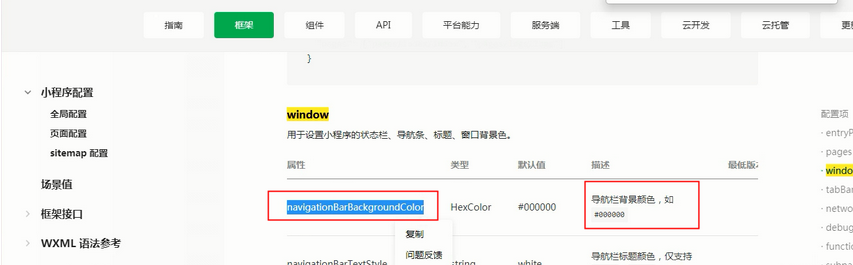
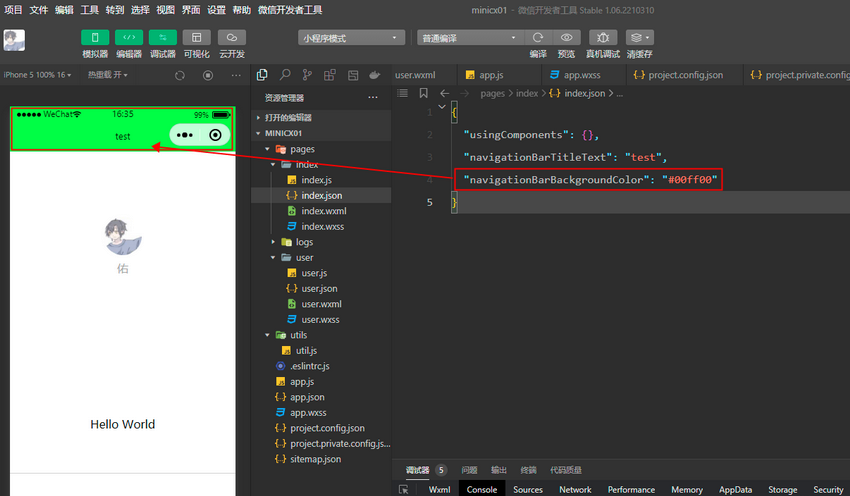
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。


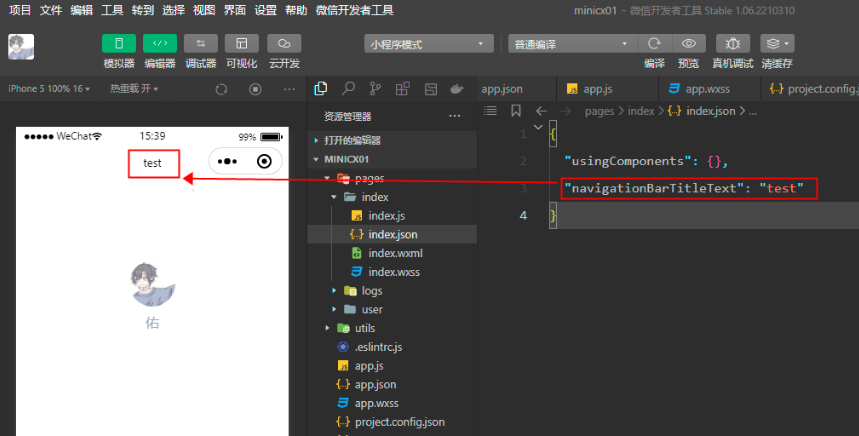
例,编辑导航栏的背景颜色


小程序代码构成
我们通过开发者工具快速创建了一个 QuickStart 项目。可以留意到这个项目里边生成了不同类型的文件:
1、 .json 后缀的 JSON 配置文件
2、 .wxml 后缀的 WXML 模板文件
3、 .wxss 后缀的 WXSS 样式文件
4、 .js 后缀的 JS 脚本逻辑文件
接下来分别看看这4种文件的作用。
JSON 配置
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
我们可以看到在项目的根目录有一个 app.json 和 project.config.json,此外在 pages/logs 目录下还有一个 logs.json,我们依次来说明一下它们的用途。
小程序配置 app.json
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。QuickStart 项目里边的 app.json 配置内容如下:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
}
}
我们简单说一下这个配置各个项的含义:
1、pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
2、window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
其他配置项细节可以参考文档 小程序的配置 app.json 。
工具配置 project.config.json
通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
其他配置项细节可以参考文档 开发者工具的配置(https://developers.weixin.qq.com/miniprogram/dev/framework/config.html) 。
页面配置 page.json
这里的 page.json 其实用来表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。
如果你整个小程序的风格是蓝色调,那么你可以在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此我们提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等。
其他配置项细节可以参考文档 页面配置(https://developers.weixin.qq.com/miniprogram/dev/framework/config.html#%E9%A1%B5%E9%9D%A2%E9%85%8D%E7%BD%AE) 。
JSON 语法
这里说一下小程序里JSON配置的一些注意事项。
JSON文件都是被包裹在一个大括号中 {},通过key-value的方式来表达数据。JSON的Key必须包裹在一个双引号中,在实践中,编写 JSON 的时候,忘了给 Key 值加双引号或者是把双引号写成单引号是常见错误。
JSON的值只能是以下几种数据格式,其他任何格式都会触发报错,例如 JavaScript 中的 undefined。
1、数字,包含浮点数和整数
2、字符串,需要包裹在双引号中
3、Bool值,true 或者 false
4、数组,需要包裹在方括号中 []
5、对象,需要包裹在大括号中 {}
6、Null
还需要注意的是 JSON 文件中无法使用注释,试图添加注释将会引发报错。
WXML
从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互。
同样道理,在小程序中也有同样的角色,其中 WXML 充当的就是类似 HTML 的角色。打开 pages/index/index.wxml,你会看到以下的内容:
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}"> 获取头像昵称 </button>
<block wx:else>
<image src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
和 HTML 非常相似,WXML 由标签、属性等等构成。但是也有很多不一样的地方,我们来一一阐述一下:
1、标签名字有点不一样
往往写 HTML 的时候,经常会用到的标签是 div, p, span,开发者在写一个页面的时候可以根据这些基础的标签组合出不一样的组件,例如日历、弹窗等等。换个思路,既然大家都需要这些组件,为什么我们不能把这些常用的组件包装起来,大大提高我们的开发效率。
从上边的例子可以看到,小程序的 WXML 用的标签是 view, button, text 等等,这些标签就是小程序给开发者包装好的基本能力,我们还提供了地图、视频、音频等等组件能力。
2、多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式
在网页的一般开发流程中,我们通常会通过 JS 操作 DOM (对应 HTML 的描述产生的树),以引起界面的一些变化响应用户的行为。例如,用户点击某个按钮的时候,JS 会记录一些状态到 JS 变量里边,同时通过 DOM API 操控 DOM 的属性或者行为,进而引起界面一些变化。当项目越来越大的时候,你的代码会充斥着非常多的界面交互逻辑和程序的各种状态变量,显然这不是一个很好的开发模式,因此就有了 MVVM 的开发模式(例如 React, Vue),提倡把渲染和逻辑分离。简单来说就是不要再让 JS 直接操控 DOM,JS 只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。
小程序的框架也是用到了这个思路,如果你需要把一个 Hello World 的字符串显示在界面上。
3、WXML 是这么写 :
<text>{{msg}}</text>
JS 只需要管理状态即可:
this.setData({ msg: "Hello World" })
通过 {{ }} 的语法把一个变量绑定到界面上,我们称为数据绑定。仅仅通过数据绑定还不够完整的描述状态和界面的关系,还需要 if/else, for等控制能力,在小程序里边,这些控制能力都用 wx: 开头的属性来表达。
4、更详细的文档可以参考 WXML(https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/)
WXSS 样式
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。
1、新增了尺寸单位。在写 CSS 样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。
2、提供了全局的样式和局部样式。和前边 app.json, page.json 的概念相同,你可以写一个 app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。
3、此外 WXSS 仅支持部分 CSS 选择器
更详细的文档可以参考 WXSS(https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html) 。
JS 逻辑交互
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。
<view>{{ msg }}</view>
<button bindtap="clickMe">点击我</button>
点击 button 按钮的时候,我们希望把界面上 msg 显示成 “Hello World”,于是我们在 button 上声明一个属性: bindtap ,在 JS 文件里边声明了 clickMe 方法来响应这次点击操作:
Page({
clickMe: function() {
this.setData({ msg: "Hello World" })
}
})
响应用户的操作就是这么简单,更详细的事件可以参考文档 WXML - 事件(https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html) 。
此外你还可以在 JS 中调用小程序提供的丰富的 API,利用这些 API 可以很方便的调起微信提供的能力,例如获取用户信息、本地存储、微信支付等。在前边的 QuickStart 例子中,在 pages/index/index.js 就调用了 wx.getUserInfo(https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUserInfo.html) 获取微信用户的头像和昵称,最后通过 setData 把获取到的信息显示到界面上。更多 API 可以参考文档 小程序的API(https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/api.html)。
通过这个章节,你了解了小程序涉及到的文件类型以及对应的角色。
小程序宿主环境
我们称微信客户端给小程序所提供的环境为宿主环境。小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能。
上一章中我们把小程序涉及到的文件类型阐述了一遍,我们结合 QuickStart 这个项目来讲一下这些文件是怎么配合工作的。
渲染层和逻辑层
首先,我们来简单了解下小程序的运行环境。小程序的运行环境分成渲染层和逻辑层,其中 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发
有关渲染层和逻辑层的详细文档参考 小程序框架(https://developers.weixin.qq.com/miniprogram/dev/framework/MINA.html) 。
程序与页面
微信客户端在打开小程序之前,会把整个小程序的代码包下载到本地。
紧接着通过 app.json 的 pages 字段就可以知道你当前小程序的所有页面路径:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
]
}
这个配置说明在 QuickStart 项目定义了两个页面,分别位于 pages/index/index 和 pages/logs/logs。而写在 pages 字段的第一个页面就是这个小程序的首页(打开小程序看到的第一个页面)。
于是微信客户端就把首页的代码装载进来,通过小程序底层的一些机制,就可以渲染出这个首页。
小程序启动之后,在 app.js 定义的 App 实例的 onLaunch 回调会被执行:
App({
onLaunch: function () {
// 小程序启动之后 触发
}
})
整个小程序只有一个 App 实例,是全部页面共享的,更多的事件回调参考文档 注册程序 App(https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/app.html) 。
接下来我们简单看看小程序的一个页面是怎么写的。
你可以观察到 pages/logs/logs 下其实是包括了4种文件的,微信客户端会先根据 logs.json 配置生成一个界面,顶部的颜色和文字你都可以在这个 json 文件里边定义好。紧接着客户端就会装载这个页面的 WXML 结构和 WXSS 样式。最后客户端会装载 logs.js,你可以看到 logs.js 的大体内容就是:
Page({
data: { // 参与页面渲染的数据
logs: []
},
onLoad: function () {
// 页面渲染后 执行
}
})
Page 是一个页面构造器,这个构造器就生成了一个页面。在生成页面的时候,小程序框架会把 data 数据和 index.wxml 一起渲染出最终的结构,于是就得到了你看到的小程序的样子。
在渲染完界面之后,页面实例就会收到一个 onLoad 的回调,你可以在这个回调处理你的逻辑。
有关于 Page 构造器更多详细的文档参考 注册页面 Page(https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page.html) 。
组件
小程序提供了丰富的基础组件给开发者,开发者可以像搭积木一样,组合各种组件拼合成自己的小程序。
就像 HTML 的 div, p 等标签一样,在小程序里边,你只需要在 WXML 写上对应的组件标签名字就可以把该组件显示在界面上,例如,你需要在界面上显示地图,你只需要这样写即可:
<map></map>
使用组件的时候,还可以通过属性传递值给组件,让组件可以以不同的状态去展现,例如,我们希望地图一开始的中心的经纬度是广州,那么你需要声明地图的 longitude(中心经度) 和 latitude(中心纬度)两个属性:
<map longitude="广州经度" latitude="广州纬度"></map>
组件的内部行为也会通过事件的形式让开发者可以感知,例如用户点击了地图上的某个标记,你可以在 js 编写 markertap 函数来处理:
<map bindmarkertap="markertap" longitude="广州经度" latitude="广州纬度"></map>
当然你也可以通过 style 或者 class 来控制组件的外层样式,以便适应你的界面宽度高度等等。
更多的组件可以参考 小程序的组件(https://developers.weixin.qq.com/miniprogram/dev/component/)。
API
为了让开发者可以很方便的调起微信提供的能力,例如获取用户信息、微信支付等等,小程序提供了很多 API 给开发者去使用。
要获取用户的地理位置时,只需要:
wx.getLocation({
type: 'wgs84',
success: (res) => {
var latitude = res.latitude // 纬度
var longitude = res.longitude // 经度
}
})
调用微信扫一扫能力,只需要:
wx.scanCode({
success: (res) => {
console.log(res)
}
})
需要注意的是:多数 API 的回调都是异步,你需要处理好代码逻辑的异步问题。
更多的 API 能力见 小程序的API(https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/api.html)。
通过这个章节你已经大概了解了小程序运行的一些基本概念,当你开发完一个小程序之后,你就需要发布你的小程序。
小程序配置
全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
完整配置项说明请参考 小程序全局配置(https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html)
以下是一个包含了部分常用配置选项的 app.json :
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
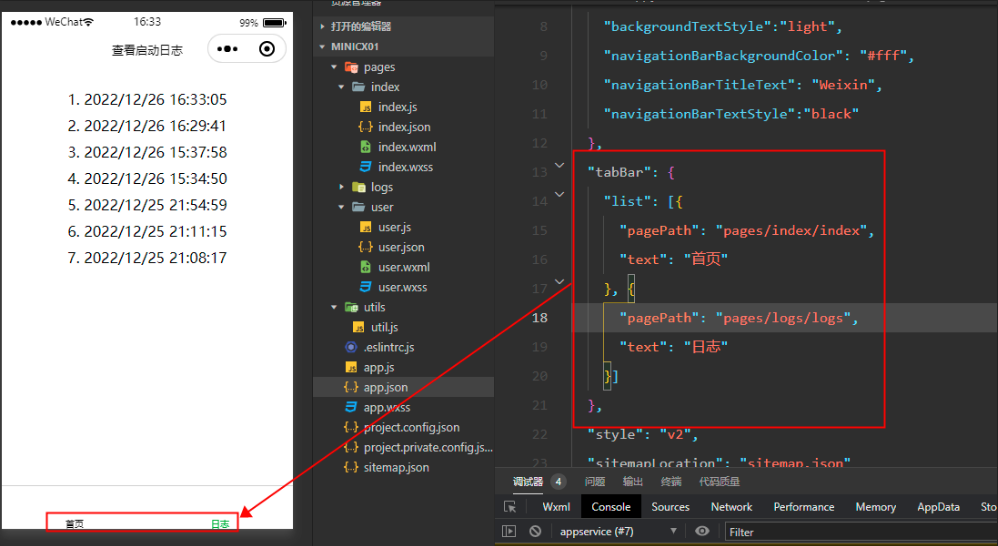
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/index",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
完整配置项说明请参考 小程序全局配置(https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html)
页面配置
每一个小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
完整配置项说明请参考 小程序页面配置(https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html)
例如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
配置小程序 /sitemap 配置
微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。 爬虫访问小程序内页面时,会携带特定的 user-agent:mpcrawler 及场景值:1129。需要注意的是,若小程序爬虫发现的页面数据和真实用户的呈现不一致,那么该页面将不会进入索引中。
具体配置说明
1、页面收录设置:可对整个小程序的索引进行关闭,小程序管理后台-功能-页面内容接入-页面收录开关;详情
2、sitemap 配置:可对特定页面的索引进行关闭
sitemap 配置
小程序根目录下的 sitemap.json 文件用来配置小程序及其页面是否允许被微信索引。
完整配置项说明请参考小程序 sitemap配置(https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/sitemap.html)
例1:
{
"rules":[{
"action": "allow",
"page": "*"
}]
}
所有页面都会被微信索引(默认情况)
例2:
{
"rules":[{
"action": "disallow",
"page": "path/to/page"
}]
}
配置 path/to/page 页面不被索引,其余页面允许被索引
例3:
{
"rules":[{
"action": "allow",
"page": "path/to/page"
}, {
"action": "disallow",
"page": "*"
}]
}
配置 path/to/page 页面被索引,其余页面不被索引
注:没有 sitemap.json 则默认所有页面都能被索引
注:{“action”: “allow”, “page”: “*”} 是优先级最低的默认规则,未显式指明 “disallow” 的都默认被索引
如何调试
当在小程序项目中设置了 sitemap 的配置文件(默认为 sitemap.json)时,便可在开发者工具控制台上显示当前页面是否被索引的调试信息( 最新版本的开发者工具支持索引提示)
注:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false
注: sitemap 文件内容最大为 5120 个 UTF8 字符
© 著作权归作者所有
发表评论





 点击刷新
点击刷新