本篇文章给大家带来了关于uniapp跨域的相关知识,其中介绍了为什么会有跨域问题,这是浏览器的一种安全保护机制,一起来看一下相关的问题吧,希望对大家有帮助。
为什么会有跨域问题?
由于浏览器的同源策略导致的,是浏览器的一种安全保护机制。
浏览器从一个域名的网页去请求另一个域名的资源时,协议、域名、端口 任一不同,都是跨域
解决uniapp的跨域问题有很多方式,下面总结一下常用的几种方式
1. 使用 jsonp,可在我们封装的网络通讯中添加
dataType:'jsonp'
总结:
但是此种方式仅支持 get 请求,post好像用不了。
具体可参考:https://www.imooc.com/article/291931
2. 在uniapp根目录下的 manifest.json 添加
"h5": {
"devServer": {
"proxy": {
"/8888": {
"target": "https://www.baidu.com/api",
"changeOrigin": true,
"pathRewrite": {
"^/8888": "/"
}
},
"/8800": {
"target": "https://www.taobao.com/api",
"changeOrigin": true,
"pathRewrite": {
"^/8800": ""
}
}
}
}},
总结:
此种方式虽然没有其它方式灵活,但是 是最适用于uniapp的,毕竟是官方提供的配置文件。
具体参照:https://uniapp.dcloud.io/collocation/manifest?id=h5
3. uniapp根目录下新建文件 vue.config.js ,然后在里面添加
module.exports = {
devServer: {
proxy: {
'/dev': {
target: 'https://www.baidu.com/api',
changeOrigin: true,
pathRewrite: {
'^/dev': ''
}
}
},
}}
总结:
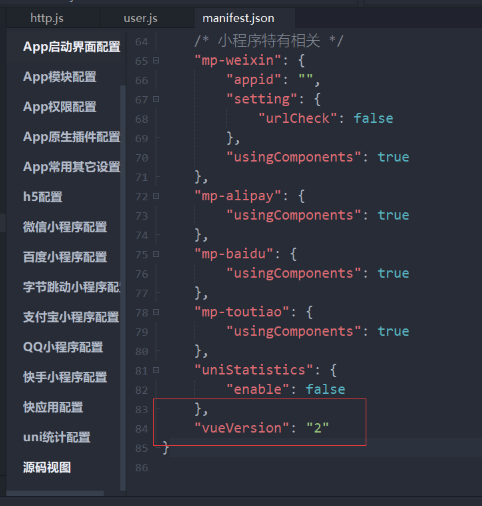
此种配置方式,可能会没用,因为 vue.config.js 是 vue3 才有的, vue2 配置 vue.config.js 是无效的。可以在 manifest.json 文件内通过 vueVersion 字段来查看 vue 版本。如下图:

具体参照:https://cli.vuejs.org/zh/config/#devserver-proxy
如果是 vue2 配置跨域,可参照 :https://blog.csdn.net/weixin_45679977/article/details/103004678
4. 解除Google浏览器的跨域限制
TASKKILL /F /IM chrome.exe
start chrome.exe --args --disable-web-security --user-data-dir
pause
总结:
记得重启浏览器
具体参照:https://blog.csdn.net/MisTTT/article/details/75976123
5. 其它方式
(1). 直接运行在 hbuilderx 的内置浏览器内,uniapp官方在内置浏览器内做过跨域处理
(2). 下载Google浏览器一个可支持跨域的拓展程序:https://chrome.google.com/webstore/detail/allow-control-allow-origi/nlfbmbojpeacfghkpbjhddihlkkiljbi
具体可参照:https://ask.dcloud.net.cn/article/35267
© 著作权归作者所有
发表评论





 点击刷新
点击刷新



