一、什么是webpack
1、官方解释
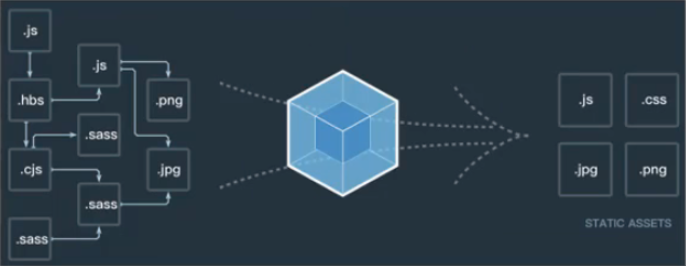
从本质上来讲,webpack是一个现在的javaScript应用的静态模块化打包工具。(从两点概括这句话即模块和打包)

下面来说一下模块和打包的概念!
2、前端模块化
● 前端模块化的一些方案:AMD、CMD、CommonJS、ES6(浏览器不能识别它们,但是webpack可以做它们的底层支撑,方可进行模块化开发)
● ES6之前,要想进行模块化开发,就必须借助于其他的工具,让我们可以进行模块化开发
● 并且在通过模块化开发完成了项目后,还需要处理模块化间的各种依赖,并且将其进行整合打包
● 此时出现webpack,其中一个核心就是让我们可能进行模块化开发,并且会帮助我们处理模块间的依赖关系。
● 而不仅仅是JavaScript文件,我们的CSS、图片、json文件等等在webpack中都可以被当做模块来使用。
3、打包如何理解?
● webpack可以帮助我们进行模块化,并且处理模块间的各种复杂关系后,打包的概念就很好理解了。
● 就是将webpack中的各种资源模块进行打包合并成一个多个包(Bundle)
● 并且在打包的过程中,还可对资源进行处理,比如压缩图片,将scss转成css,将ES6语法转成ES5语法,将TypeScript转成JavaScript等等操作。
● 打包工具还有grunt/gulp
webpack和grunt/gulp的对比
● grunt/gulp的核心是Task
1.可以配置一系列的task,并且定义task要处理的事务(例如ES6、ts转化、图片压缩、scss转成css) 2.之后让grunt/gulp来依次执行这些task,而且让整个流程自动化
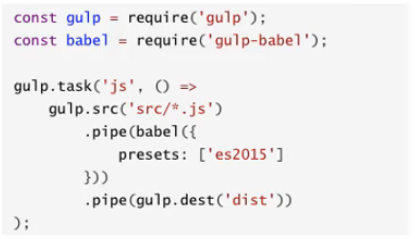
● 来看一个gulp的task
1.下面的task就是将src下面的所有js文件转成ES5的语法。 2.并且最终输出到dist文件夹中。

● 什么时候用grunt/gulp?
1.工程模块依赖非常简单,甚至没有用到模块化的概念 2.只需要进行简单的合并、压缩,就使用grunt/gulp即可 3.如果整个项目使用了模块化管理,而且相互依赖非常强,我们就可以使用webpack。
● grunt/gulp和webpack有什么不同?
1.grunt/gulp更加强调的事前端流程的自动化,模块化不是它的核心 2.webpack更加强调模块化开发管理,而文件压缩合并、预处理等功能,是他附带的功能
二、webpack的安装
(wepack为了正常运行必须依赖node环境,而node环境为了可以正常的执行,必须使用npm工具管理node中各种依赖的包)
● 因此安装webpack首先要安装Node.js,Node.js自带了软件包管理工具npm
● 全局安装webpack(npm install webpack@3.6.0 -g)
● 局部安装webpck(npm install webpack@3.6.0 --save-dev)–save-dev是开发时依赖,项目打包后不需要继续使用。
三、webpack的配置
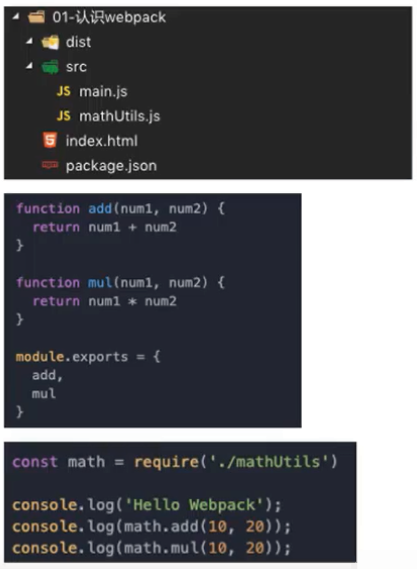
1、文件和文件夹解析
● dist文件夹:用于存放之后打包的文件
● src文件夹:用于存放我们写的源文件
main.js:项目的入口文件。 mathUtils.js:定义了一些数学工具函数,可以在其他地方引用,并且使用。 index.html: 浏览器打开展示的首页html(在这里引用的是src内最终打包的文件即dist文件夹的内容)。 package.json:通过npm init生成的,npm包管理的文件。
以下为mathUtils.js文件和main.js文件中的代码:(CommonJS模块化规范,CommonJS是模块化的标准,nodejs就是CommodJS(模块化)的实现)

2、命令
webpack ./src/main.js ./dist/bundle.js(将main.js文件打包成bundle.js文件)
说明:同理,也可以使用ES6的模块化规范

3、创建webpack.config.js文件简化打包命令
(将打包命令映射为打包入口和出口)
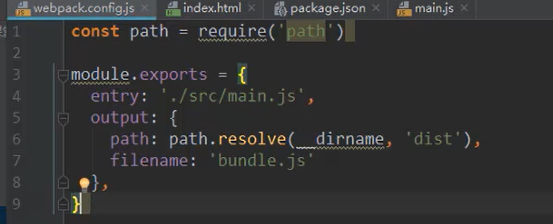
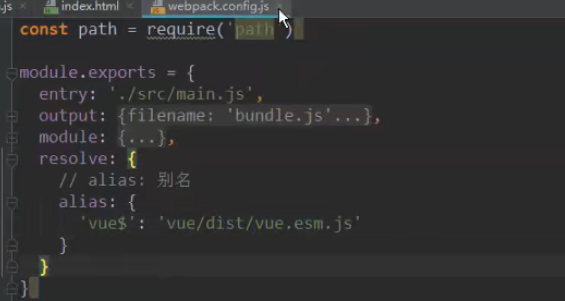
该文件中的代码:

entry: 为打包的入口
output: 为打包的出口
● output中的path我们需要动态获取,
● 因此我们可以使用Node.js语法导入一个模块这个模块为path(const path = require(‘path’)引号内的文件是需要在node包里面找到)
● 通过npm init命令 (初始化)使用node.js
● 之后生成package.json文件(该文件描述当前项目的信息)license:“ISC”(为项目开源),以下为package.json的代码
说明:如果想使用node,必须依赖于package.json文件

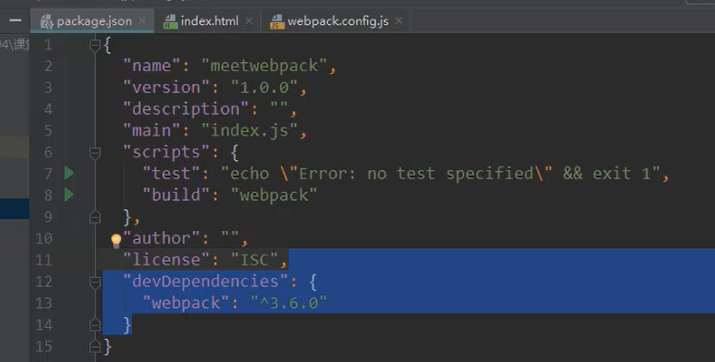
运行npm install webpack@3.6.0 --save-dev之后,增加了依赖如下

4、将webpack命令映射npm run
除了将webpack映射入口,出口之外,还可以将webpack命令映射为npm run 一些操作(需要在package.json内**“script”** 脚本标签中修改)。。
四、loader的使用
1、什么是loader
● loader是webpack中一个非常核心的概念
现在我们来思考一下webpack用来做什么?
● 我们主要使用webpack来处理js代码,并且webpack会自动处理js之前相关的依赖
● 但,在开发中不仅由基本的js代码处理,也需要加载css、图片、也包括一些高级的将ES6转成ES5代码,将TypeScript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等。
● 对于webpack本身的能力来说,对于这些转化是不支持的
● 此时给webpack扩展对应的loader就可以了
2、loader使用过程
1、css文件处理
准备工作:
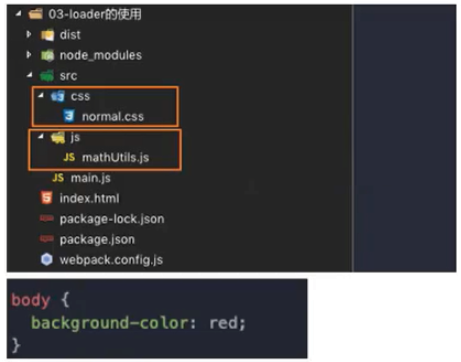
1、在src目录中,创建一个css文件,其中创建一个normal.css文件
2、重新组织文件的目录结构,将零散的js文件放在一个js文件夹中
3、normal.css中的代码非常简单,就是将body设置为red

4、但是此时normal.css中的样式还不会生效,因为没有引用它,webpack也找不到它,因为我们只有一个入口,webpack会从入口开始查找其他依赖的文件。
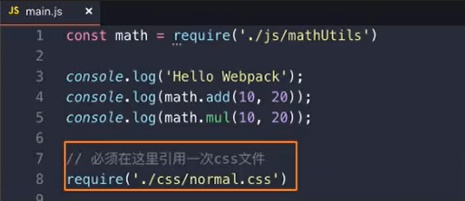
5、此时我们必须在main.js即入口文件引用

之后我们需要导入对应的loader进行使用!
步骤一:通过npm安装需要使用的loader
(npm install --save-dev css-loader )(npm install --save-dev style-loader)
在webpack的官方中,找到如下关于样式的loader使用方法:

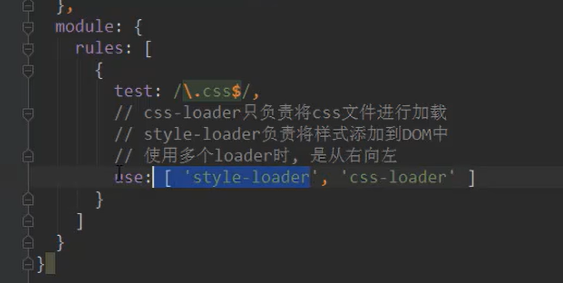
步骤二:在webpack.config.js中的modules关键字下进行配置
说明: 其中css-loader只负责加载css文件,并不负责将css具体样式嵌入到文档中
此时,我们还需要一个style-loader帮助我们处理

注意:style-loader需要放在css-loader的前面。
2、less文件处理
步骤1: 安装对应的loader(注意:这里还安装了less,因为webpack会使用less对less文件进行编译)。命令:npm install --save-dev less-loader less
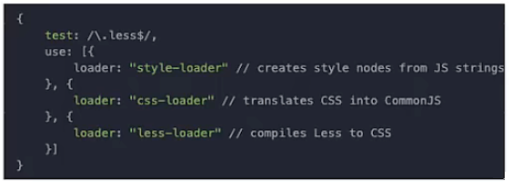
步骤2: 修改对应的配置文件(在webpack.config.js)中添加一个rules选项,用于处理.less文件。如下:

3、图片文件处理
步骤1: 在项目中加入两张图片(一张小于8kb,另一张大于8kb)
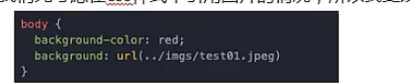
步骤2: 先考虑在css样式中引用图片,如下,

步骤3: 修改对应的配置文件(在webpack.config.js)中添加一个rules选项,用于处理图片文件。如下:

步骤4: 打包之后发现出错,因为大于8kb的图片会通过file-loader进行处理,但是我们的项目中并没有file-loader。(需要安装file-loader,命令npm install --save-dev file-loader),安装之后在打包,就会发现dist文件夹下多了一个图片文件。

说明:
● 发现webpack自动帮我们生成了一个非常长的名字
1、这是一个32位hash值,目的是防止名字重复
2、但是,实际开发中,可能对打包的图片名字有一定的要求
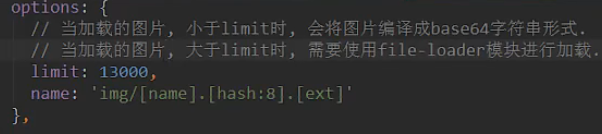
● 所以,我们可以在options中添加如下选项:
1、img:文件要打包到的文件夹
2、name:获取图片原来的名字,放在该位置
3、hash8:为了防止图片名称冲突,依然使用hash,但只保留8位
4、ext:使用图片原来的扩展名
如下:

● 之后还需要配置修改图片使用的路径
1、默认情况下,webpack会将生成的路径之际返回给使用者
2、但是,整个程序是打包在dist文件夹下的,所以这里需要在路径下再添加一个dist/
如下:

综上,打包之后,图片文件为这样

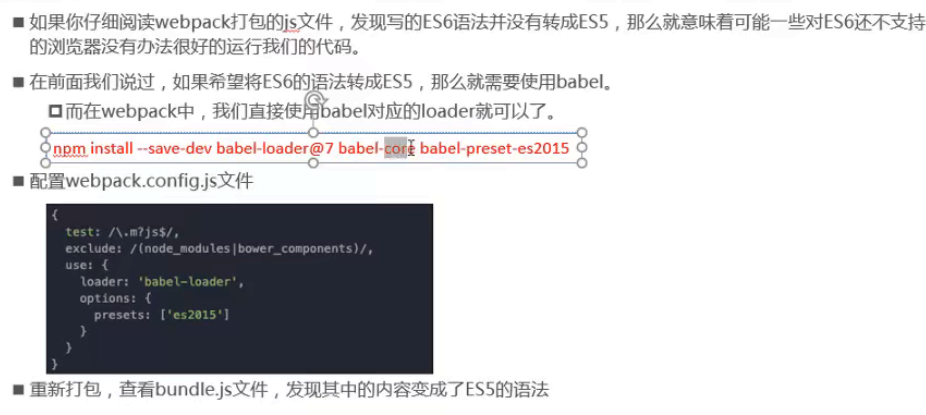
4、ES6转ES5的babel

五、webpack中配置Vue
步骤1: 终端执行命令(npm install --save vue)
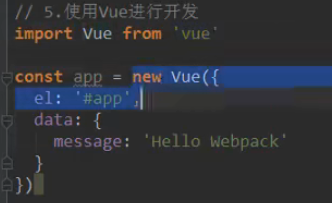
步骤2: 在main.js中导入vue(import Vue from ‘vue’ )如下,

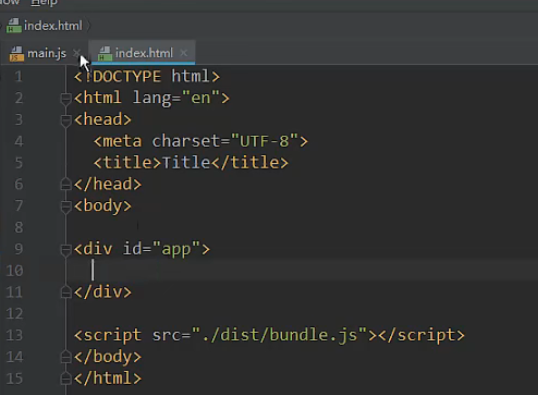
步骤3: 在index.html内将div挂在到vue实例上,如下

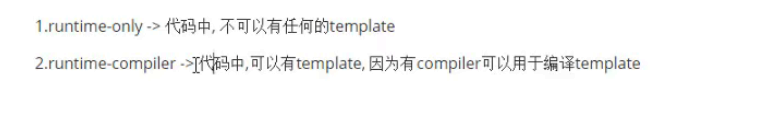
步骤4: 打包后发现错误,我们需要指定我们使用的vue是runtime-compiler版本的。

具体操作: 需要在webpack添加resolve,取一个别名(alias),如下:

六、Vue在webpack的使用方案
步骤1: 在index.html将div挂在到vue实例上

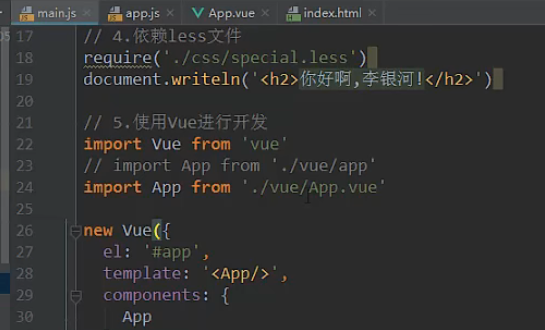
步骤2: 将APP组件导入在main.js文件中,并在Vue实例里面注册APP,在Vue模板中使用该组件APP(组件化)

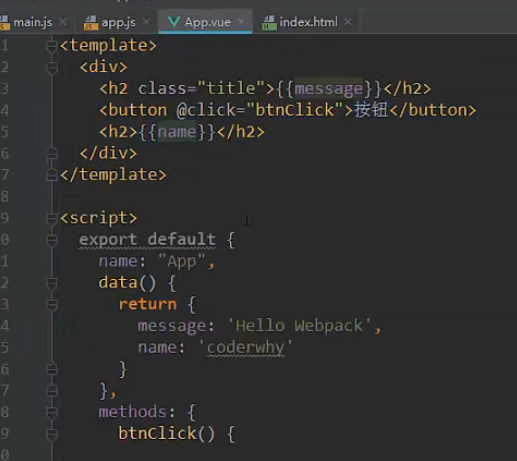
步骤3: 创建APP.vue文件,将vue页面的模板和js代码,css代码分离,如下

步骤4: 配置vue相应的loader,

修改webpack.config.js的配置文件:

七、plugin的使用
1、认识plugin
● plugin是什么?
1、plugin是插件的意思,通常是用于对某个现有的架构进行扩展
2、webpack中的插件,就是对webpack现有功能的各种扩展,比如打包优化,文件压缩等
● loader和plugin区别
1、loader主要用于转化某些类型的模块,它是一个转化器
2、plugin是插件,它是对webpack本身的扩展,是一个扩展器
● plugin的使用过程
步骤一:通过npm安装需要使用plugins(某些webpack已经内置的插件不需要安装)
步骤二:在webpack.config.js中的plugins中配置插件
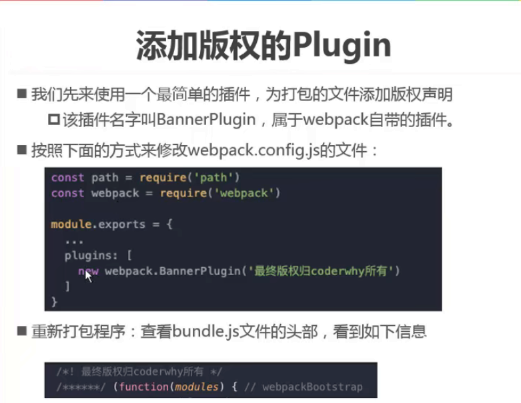
2、webpack-添加版权信息Plugin的使用

3、打包html的plugin

4、js压缩的Plugin

八、搭建本地服务器
● webpack提供了一个可选的本地开发服务器,这个本地服务器基于node.js搭建,内部使用express框架,可以实现我们想要的让浏览器自动刷新显示修改后的结果。
● 不过它是一个单独的模块,在webpck中使用之前需要安装它
命令:(npm install --save-dev webpack-dev-server@2.9.1)
● devserver也是作为webpack中的一个选项,选项本身可以设置如下属性:
1、contentBase:为哪一个文件夹提供本地服务,默认是根文件夹,我们这里要填写./dist
2、port:端口号
3、inline:页面实时刷新
4、historyApiFallback:在SPA页面中,依赖HTML5的history模式
● webpack.config.js文件配置修改如下:

● –open参数表示直接打开浏览器

除此之外,
下面我们想webpack配置文件进行分离:即把开发时需要用的东西和发布(编译)用到的东西分离开。如下:

九、Vue CLI
1、CLI是什么意思?
● 是Command-Line Interface,翻译为命令行界面,但是俗称脚手架
● Vue CLI是一个官方发布vue.js项目脚手架
● 使用vue-cli可以快速搭建Vue开发环境以及对应的webpack配置
2、Vue CLI使用前提 --Node(需要安装node)
然而使用Node,必须涉及到npm,
什么是NPM?
● NPM的全称是Node Package Manager
● 是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准
● 经常使用NPM来安装一些开发过程中依赖包。
3、Vue CLI的使用
● 安装Vue脚手架
npm install -g @vue/cli
● 注意:上面安装的是Vue CLI3的版本,如果需要想按照Vue CLI2的方式初始化项目时不可以的
● Vue CLI2初始化项目
vue init webpack my-project
© 著作权归作者所有
发表评论





 点击刷新
点击刷新



