一、Bootstrap是什么
Bootstrap诞生于2011年,来自Twitter公司,是目前最受欢迎的前端框架
是一个用于快速开发Web应用程序和网站的前端框架
Bootstrap是基于HTML、CSS、JS的,简洁灵活,使得Web开发更加快捷
概述:Bootstrap是一个建立一个页面,就可以在三个终端(PC端、平板、手机)上完美展示的响应式前端框架
二、为什么要用Bootstrap
因为Bootstrap是一个简洁、直观、强悍的前端开发框架,让web开发更迅速、更容易上手。
三、如何使用Bootstrap
1.下载Bootstrap库 https://v4.bootcss.com/(Bootstrap管网)
2.页面中引入库
jquery-3.3.1.js:jQuery库【注意:必须在Bootstrap核心库引入之前引入jQuery库】
bootstrap.css:Bootstrap核心样式【添加到head标签中】
四,案例
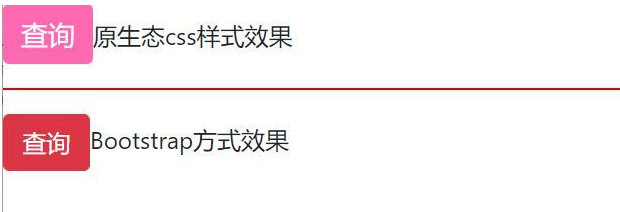
查询按钮原生态实现对比Bootstrap方式实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>案例1:查询按钮原生态实现对比Bootstrap方式实现</title>
<style type="text/css">
.aa{
background-color: #007BFF;/* 背景颜色 */
color: white;/* 字体颜色 */
border:0px; /* 无边框*/
width: 60PX;/* 宽度 */
height: 40PX;/* 高度 */
font-size: 1.125rem;/* 字体大小 */
border-radius: 4px;/* 设置外边框圆角 */
}
</style>
<!-- 引入Bootstrap的css(层叠样式) -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
<!-- 支持手机端 -->
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
</head>
<body>
<button class="aa">查询</button>
<hr color="red">
<button class="btn btn-danger">查询</button>
<!-- 引入JQuery库 -->
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<!-- 引入Bootstrap的类库 -->
<script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
效果图:

© 著作权归作者所有
举报
发表评论
0/200





 点击刷新
点击刷新



