大家好!今天分享一下关于HTML的知识,一是帮助自己复习,二是想告诉小伙伴们,网页没你想的那么复杂,我会用大白话讲解,让你快乐走上前端之路,我是一个后端的,手动狗头,话不多说,coding 🍉
HTML是啥?能吃吗
看看维基百科怎么说
超文本标记语言(简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML是一种标记语言而非编程语言。
总结:HTML是能被浏览器解析并展示给用户的超文本标记语言,注意,标记,就是使用标签对应一个构建网页的基本元素,例如使用表示一个超链接,为什么说是超文本呢?看到超链接没,可以点跳走的,就是不仅仅可以有文本,还能有图片,视频等等
那到底能吃吗?能吃,就是吃不饱
武器推荐 vscode
工欲善其事必先利其器,小声bb,作为村里写代码最多的男人,我在这里首推 VSCODE官方网站(https://code.visualstudio.com/),由于官网在国外,有些小伙伴可能说下载慢,OK,我准备了起飞下载的链接,点我起飞 https://vscode.cdn.azure.cn/stable/3c4e3df9e89829dce27b7b5c24508306b151f30d/VSCodeUserSetup-x64-1.55.2.exe
过了n秒……
这里博主认为动手能力超强的你,已经安装好了,跟着村里代码写的最6的博主来简单配置一下,以下配置分为可选和必选,注意哦
必选
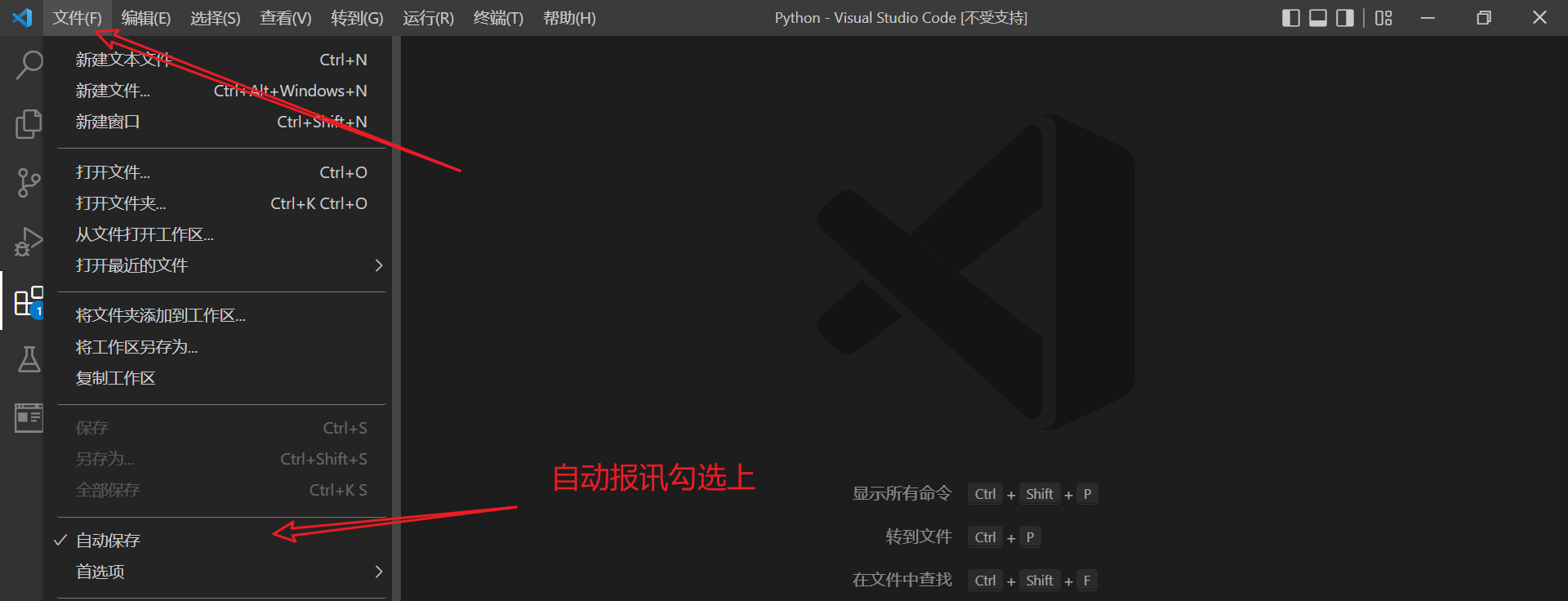
打开自动报存

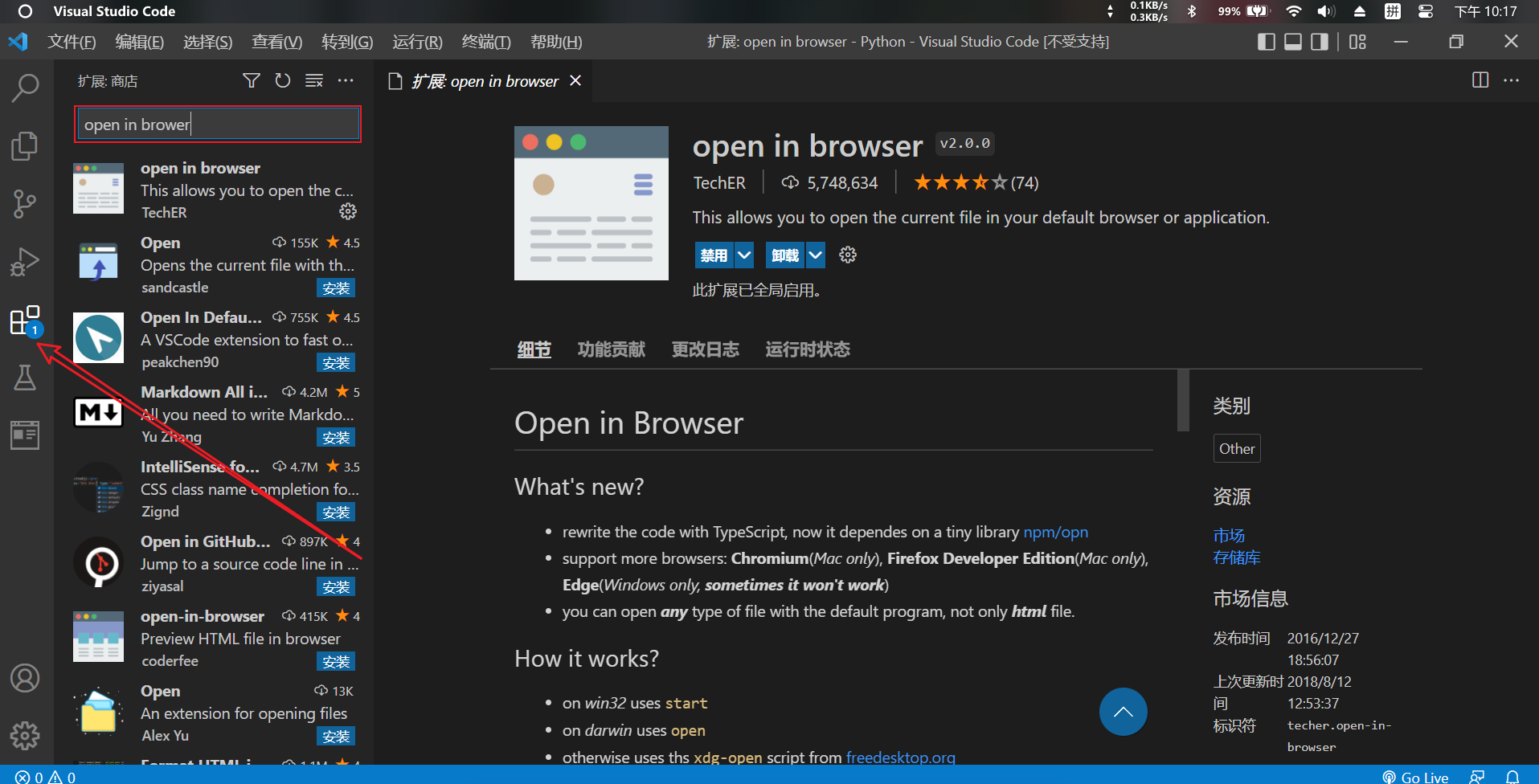
安装插件 open in brower,在浏览器打开需要使用

可选
中文汉化插件,安装重新进入vscode就好

拿捏 Hello world 网页
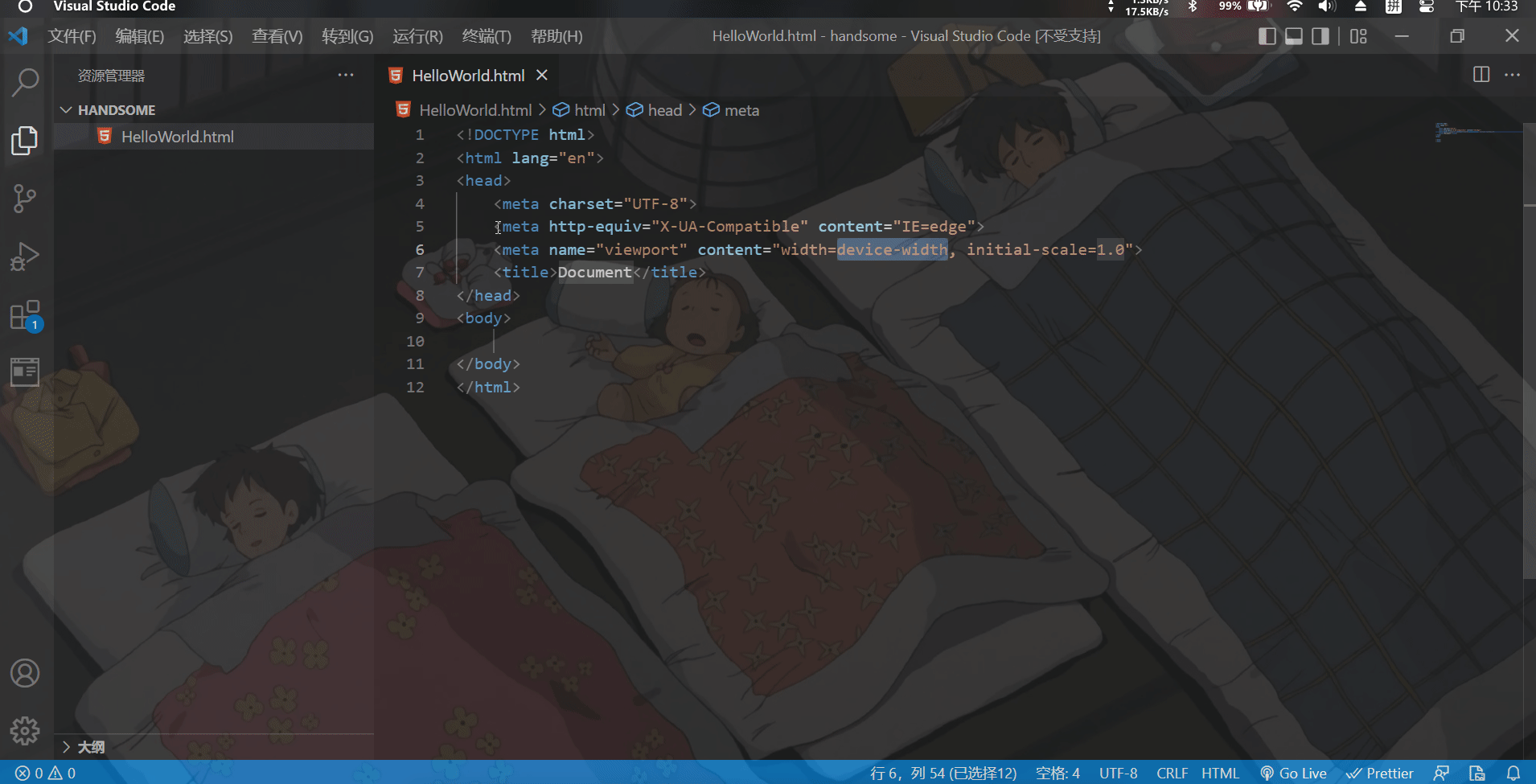
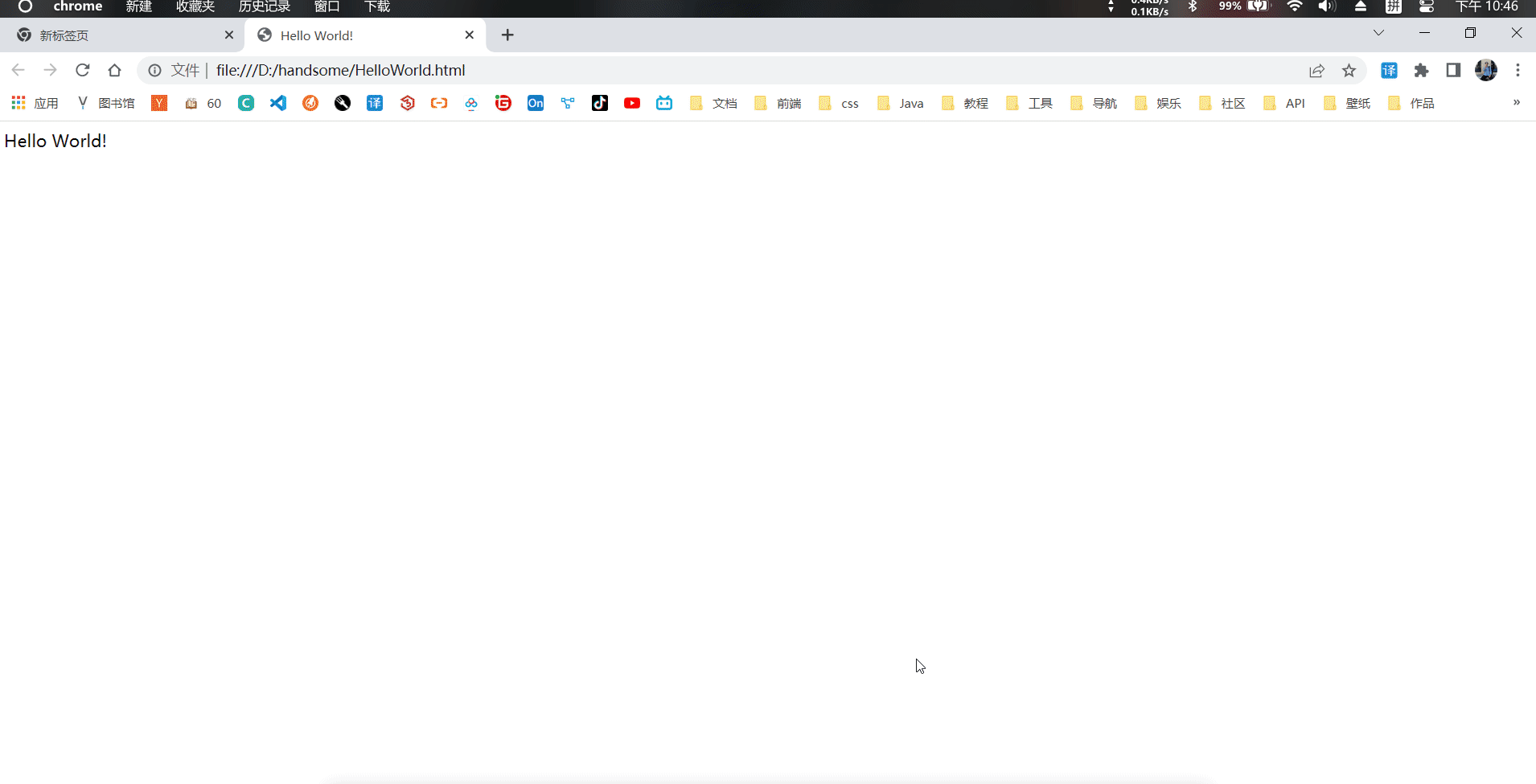
这里先创建一个文件夹,我这里就叫 handsome,狗头包名,然后打开文件夹,新建文件 命名为 HelloWorld.html ,注意是html后缀


恭喜你,已经学完了
哈哈,开玩笑,恭喜你,仪式感到位了,下面就是认真的了
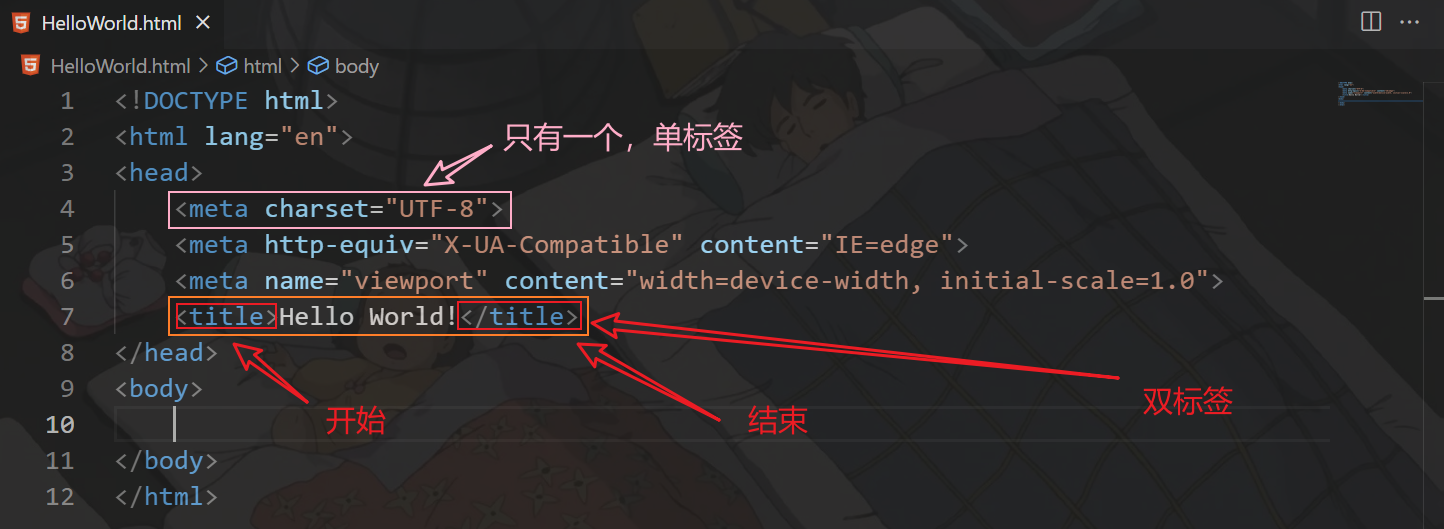
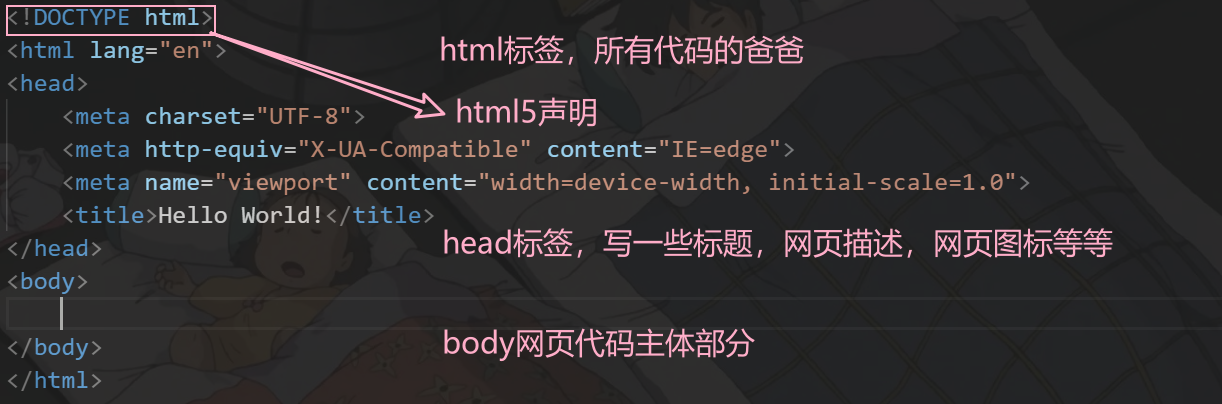
HTML标签语法格式

A:都有哪些是单标签,哪些是双标签啊?
B:title,body,div,p……都是双标签,br,meta……是单标签,会了吗?
A:啥玩意,听不懂,不学了
B:回来,你可以村里唯一的程序员,标签这个用的多了,就记着了,标签我们只需要学习最常用的,剩下的需要时去查,懂了吗?
A:嘿嘿,懂了
其实区分单标签还是双标签有技巧,假如需要装东西,一般就是双标签包起来
学习最常用标签
下面就是常见标签的学习了,认真点哦

注释
注释是不会被浏览器解析的,主要作用是写代码的人或看代码的人能更清晰,别人自己看着舒服的代码是好代码,好的代码一般都有好的注释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World!</title>
</head>
<body>
<!-- Hello World -->
<!-- 注释,不会被浏览器解析,帮助人理解的 -->
<!-- 比如,我是村里最牛的程序猿,嘿嘿 -->
</body>
</html>
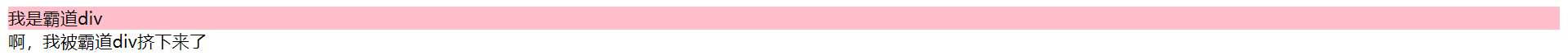
div盒子
双标签,使用div,表示盒子,会站满一整个行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World!</title>
</head>
<body>
<!-- div标签,双标签,主要用于装东西,有个特点
div很霸道,会占满一整行 -->
<div style="background-color: pink;">我是霸道div</div>
啊,我被霸道div挤下来了
</body>
</html>

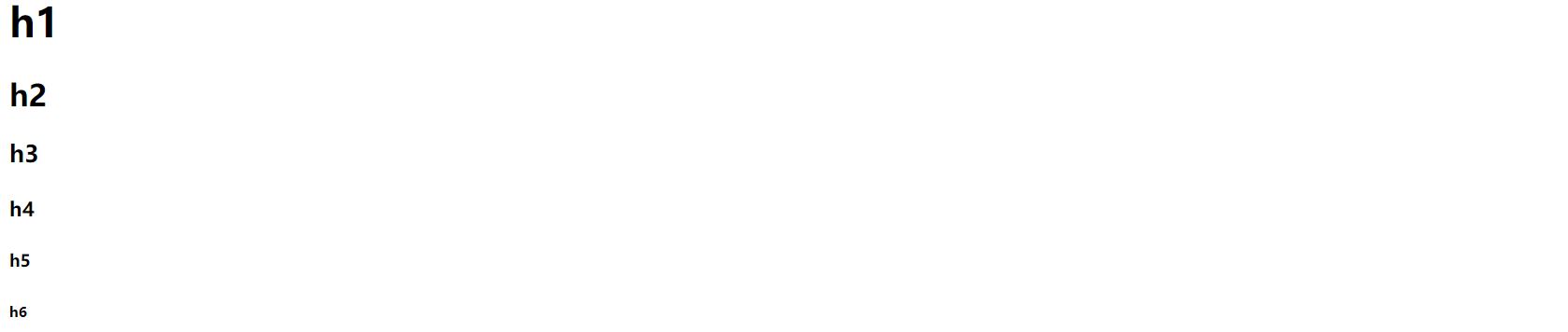
h1,h2,h3,h4,h5,h6标题
h1表示重要信息,往后依次递减,大小也是依次递减, 一共有6级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World!</title>
</head>
<body>
<!-- h1表示重要信息,往后依次递减,大小也是依次递减 一共有6级-->
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
</body>
</html>

p段落
段落标签,独占一行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World!</title>
</head>
<body>
<!-- p段落标签,独占一行-->
<p style="background-color: pink">saqw</p>
qewq
</body>
</html>

hr水平分割线
hr 水平分割线 单标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World!</title>
</head>
<body>
<p style="background-color: pink">saqw</p>
<!-- hr 水平分割线 单标签 -->
<hr>
</body>
</html>

span块
span,块,大小根据多少内容决定,注意,在HTML中换行也是有标签的,使用 br
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World!</title>
</head>
<body>
<!-- span 块 大小根据多少内容决定 -->
<!-- 注意 在HTML中换行也是有标签的 使用 br -->
<span style="background-color: blue;">我有这么多♥♥</span><br>
<span style="background-color: pink;">我比你多♥♥♥♥♥♥♥♥♥♥</span>
</body>
</html>

img图片
img标签 用于插入图片
src 是图片的位置
width 表示图片显示400个像素
title 鼠标悬停在图片上显示的文字
alt 图片出错了显示的文字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World!</title>
</head>
<body>
<!--
img标签 用于插入图片
src 是图片的位置
width 表示图片显示400个像素
title 鼠标悬停在图片上显示的文字
alt 图片出错了显示的文字
-->
<img src="./1.jpg" width="400" title="起风了呀龙猫" alt="这是张图">
</body>
</html>

a超链接
href=“https://www.baidu.com” 要去哪个地方
target="_self" 在当前页面打开
target="_blank" 新开一个页面打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World!</title>
</head>
<body>
<!-- a 超级链接 -->
<!--
href="https://www.baidu.com" 要去哪个地方
target="_self" 在当前页面打开
target="_blank" 新开一个页面打开
-->
<a href="https://www.baidu.com" target="_self">百度</a>
<a href="https://www.baidu.com" target="_blank">百度</a>
</body>
</html>
ul li列表
列表,ul表示使用列表 li具体的列表项
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World!</title>
</head>
<body>
<!-- 列表标签 -->
<!-- ul表示使用列表 li具体的列表项 -->
<ul>
<li>起风了</li>
<li>龙猫</li>
<li>天空之城</li>
</ul>
</body>
</html>

综合练习
OK,学了不少了,可以了,现在写一个小案例,综合练习一下,写完可以有满满成就感的呦,开动了
1. 更改网页标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>XXX的个人简介</title>
</head>
<body>
</body>
</html>
2. 添加网页图标
能看到很多网站都是有自己的图标的,比如C站是这样,那怎么添加网页图标呢,只需要在head标签中添加一行 <link rel="icon" href="图标链接"> 就可以喽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>XXX的个人简介</title>
<link rel="icon" href="图标链接">
</head>
<body>
</body>
</html>
3. 编写网页结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>XXX的个人简介</title>
<link rel="icon" href="图标链接">
</head>
<body>
<div>
<!-- 村里的希望写的个人简介 -->
<h3>热爱编程的个人简介</h3>
<hr width="300" style="margin-left: 0;">
<span>姓名:热爱编程</span><br>
<p>性别:男</p>
<span>简介:handsome,<br>大二在校生一枚,热爱技术</span><br>
<hr width="300" style="margin-left: 0;">
<p>图片:</p>
<img src="./1.jpg" width="300" alt=""><br>
<span>友链:</span>
<a href="">csdn</a>
<a href="">微信</a>
<a href="">QQ</a>
<a href="">github</a><br>
<hr width="300" style="margin-left: 0;">
<span>技术:</span><br>
<ul>
<li>HTML</li>
<li>vscode</li>
<li>加油呀</li>
</ul>
<hr width="300" style="margin-left: 0;">
</div>
</body>
</html>
4. 完结撒花,敬请期待
恭喜你,写下来你的第一个网页
© 著作权归作者所有
相关热门文章
发表评论





 点击刷新
点击刷新



