html+css的布局方式
总共分为浮动布局、定位布局、flex布局、table-cll表格布局、网格布局
网页布局有很多种方式,一般分为以下几个部分:头部区域、菜单导航区域、内容区域、底部区域

一、display(flex)布局
display中的属性
flex-direction:
row(默认值):主轴为水平方向,起点在左端。 row-reverse:主轴为水平方向,起点在右端。 column:主轴为垂直方向,起点在上沿。 column-reverse:主轴为垂直方向,起点在下沿
flex-wrap:
nowrap(默认):不换行。 wrap:换行,第一行在上方。 wrap-reverse:换行,第一行在下方
justify-content:
flex-start(默认值):左对齐 flex-end:右对齐 center: 居中 space-between:两端对齐,项目之间的间隔都相等。 space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍
align-items:
flex-start:交叉轴的起点对齐。 flex-end:交叉轴的终点对齐。 center:交叉轴的中点对齐。 baseline: 项目的第一行文字的基线对齐。 stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
二、网格布局
网格布局就是把HTML 元素设置为 display, 属性为 grid
grid-template-columns 属性在网格容器中创建列 grid-template-rows 属性在网格容器中设置行的高度
实例: ##> 段落引用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
main {
width: 800px;
height: 600px;
border: 1px solid darkcyan;
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 50px auto 50px;
}
.col1 {
border: 1px solid salmon;
grid-column-start: 1;
grid-column-end: 4;
}
.col2 {
border: 1px solid seagreen;
grid-column-start: 1;
grid-column-end: 2;
}
.col3 {
border: 1px solid red;
grid-column-start: 2;
grid-column-end: 4;
}
.col4 {
border: 1px solid blue;
grid-column-start: 1;
grid-column-end: 4;
}
</style>
</head>
<body>
<main>
<div class="col1"></div>
<div class="col2"></div>
<div class="col3"></div>
<div class="col4"></div>
</main>
</body>
</html>
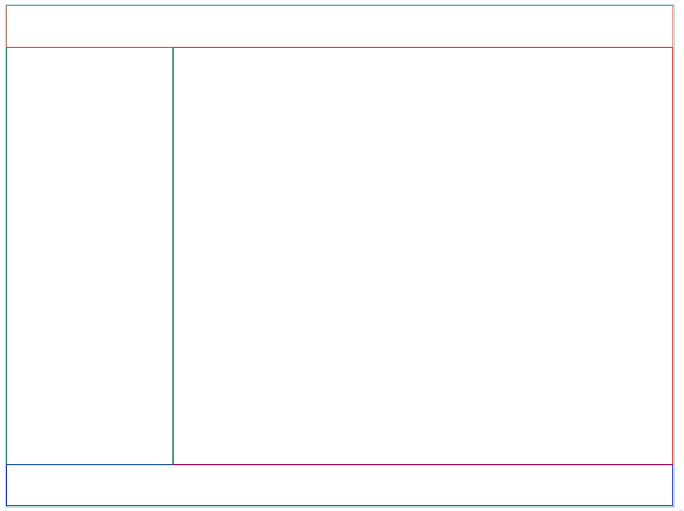
效果:

使用网格布局做一个小的项目
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/index.min.css">
</head>
<body>
<div class="box">
<div class="top">
<p class="s">手机</p>
<p class="a">查看更多</p>
</div>
<div class="content">
<div class="left">
<img src="img/left.jpg" alt="">
</div>
<div class="right">
<div class="top">
<img src="img/2.png" alt=""><br>
<p style="line-height: 0;">Xiaomi 12S Ultr</p><br>
<p style="line-height: 0;" class="text1">这镇来卡|专业莱卡影像</p><br>
<p style="line-height: 0;" class="text2">5999元起</p>
</div>
<div class="top2">
<img src="img/2.png" alt="">
<p>Xiaomi 12S Ultr</p>
<p class="text1">这镇来卡|专业莱卡影像</p>
<p class="text2">5999元起</p>
</div>
<div class="top3">
<img src="img/3.png" alt="">
<p>Xiaomi 12S Ultr</p>
<p class="text1">这镇来卡|专业莱卡影像</p>
<p class="text2">5999元起</p>
</div>
<div class="top4">
<img src="img/4.png" alt="">
<p style="line-height: 0;">Xiaomi 12S Ultr</p>
<p class="text1">这镇来卡|专业莱卡影像</p>
<p class="text2">5999元起</p>
</div>
<div class="footer">
<img src="img/5.png" alt="">
<p style="line-height: 0;">Xiaomi 12S Ultr</p>
<p class="text1">这镇来卡|专业莱卡影像</p>
<p class="text2">5999元起</p>
</div>
<div class="footer1">
<img src="img/6.png" alt="">
<p>Xiaomi 12S Ultr</p>
<p class="text1">这镇来卡|专业莱卡影像</p>
<p class="text2">5999元起</p>
</div>
<div class="footer2">
<img src="img/7.png" alt="">
<p>Xiaomi 12S Ultr</p>
<p class="text1">这镇来卡|专业莱卡影像</p>
<p class="text2">5999元起</p>
</div>
<div class="footer3">
<img src="img/8.png" alt="">
<p>Xiaomi 12S Ultr</p>
<p class="text1">这镇来卡|专业莱卡影像</p>
<p class="text2">5999元起</p>
</div>
</div>
</div>
</div>
</body>
</html>
css代码
.box {
width: 1200px;
margin: 0 auto;
background-color: #F5F5F5;
display: grid;
grid-template-columns: 1fr 3fr;
.top {
grid-column-start: 1;
grid-column-end: 4;
display: grid;
grid-template-columns: 1fr 3fr;
.s {
grid-column-start: 1;
grid-column-end: 2;
margin-left: 10px;
font-size: 20px;
margin-top: 10px;
}
.a {
grid-column-start: 3;
grid-column-end: 4;
margin-right: 10px;
font-size: 14px;
color: #666;
cursor: pointer;
}
}
.content {
width: 1200px;
display: grid;
grid-template-columns: 1fr 3fr;
grid-template-rows: auto;
.left {
grid-column-start: 1;
grid-column-end: 2;
img {
width: 100%;
height: 600px;
}
}
.right {
grid-column-start: 2;
grid-column-end: 4;
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 300px 300px;
.top,
.footer {
margin-top: 10px;
grid-column-start: 1;
grid-column-end: 2;
margin-right: 10px;
background-color: #fff;
margin-left: 10px;
img {
width: 200px;
}
p {
text-align: center;
font-size: 14px;
}
.text1 {
color: #999;
}
.text2 {
color: #F96429;
}
}
.top2,
.footer1 {
grid-column-start: 2;
grid-column-end: 3;
margin-right: 10px;
margin-top: 10px;
background-color: #fff;
img {
width: 200px;
}
p {
line-height: 10px;
text-align: center;
font-size: 14px;
}
.text1 {
color: #999;
}
.text2 {
color: #F96429;
}
}
.top3,
.footer2 {
margin-top: 10px;
grid-column-start: 3;
grid-column-end: 4;
margin-right: 10px;
background-color: #fff;
img {
width: 200px;
}
p {
line-height: 10px;
text-align: center;
font-size: 14px;
}
.text1 {
color: #999;
}
.text2 {
color: #F96429;
}
}
.top4,
.footer3 {
margin-top: 10px;
grid-column-start: 4;
grid-column-end: 5;
margin-right: 10px;
background-color: #fff;
img {
width: 200px;
}
p {
line-height: 10px;
text-align: center;
font-size: 14px;
}
.text1 {
color: #999;
}
.text2 {
color: #F96429;
}
}
}
}
}
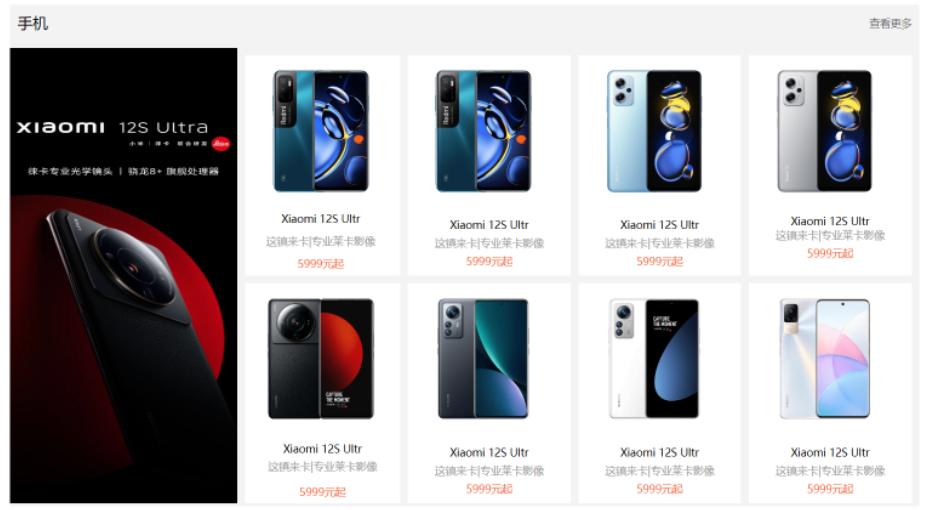
效果:

© 著作权归作者所有
举报
发表评论
0/200





 点击刷新
点击刷新



